Unless I misunderstand, you’re doing a lot of copy/paste throughout your 60 page booklet to get that color box in the correct location.
Yes, that’s the case. I don’t see that as being especially time-consuming since it would be a pretty simple copy-and-paste that would take no more time and effort than applying the paragraph and character styles.
I like your way better for the problem at hand since it doesn’t involve a separate anchored object. I was initially hung up on how it involves an indent for the body text frame just to accommodate the exception of a bar that extends into the empty margin. However, it’s a clean solution that could probably be handled with a simple saved style and doesn’t involve a separate anchored object. Very slick. ![]()
However, for my 60-some-page booklet that I’ll start in a couple of months, it’s a little more complicated. The booklet is a college schedule of classes. The college wants all the bars color-coded with various textures (anchored images) that help identify the subject matter. In addition, they want a unique icon for every class inserted to the side of the left margin that serves as a visual hint as to what the class is about. I argued with them that designing several hundred gratuitous and decorative icons would cost more than the rest of the booklet combined. Their emailed response was, “No, it shouldn’t take you very long.” But that’s a battle for another day.
It’s $xxxx extra to include these.
If they don’t pay they don’t get it.
What a great thread with much creative thinking! Thanks everyone for chiming in!
Another modified option is set ALL the text to be indented by whatever you need (say a .25") and then just have the underline or the paragraph rule not be indented for wherever you need the “Lesson Content” style which would result in it appearing to essentially be “outdented”.
The part about 100s of different icons is ridiculous, but if they would accept the same textured box/icon for each department’s classes, that would be manageable and can be done with Find/Replace rather than copy paste. Can you post a screen cap of what it’s supposed to look like? And in what format are they giving you the classes? Word, plain text, tagged text,…
I’ve done a couple hundred catalogs and obsess about making the workflow faster.
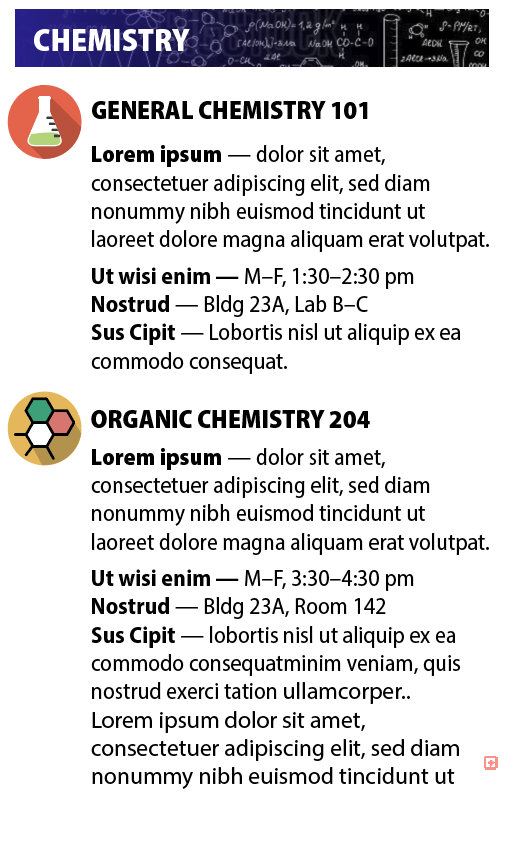
I’m hesitant to discuss work for a long-term client, but I think they want something like the image below. I can probably talk them out of the patterned bar clutter. Getting them to abandon the icon thing will be more difficult. Even if I can reuse some, little matching drawings for every class aren’t realistic unless they double their budget. As I mentioned, it’s another battle for another day a couple of months down the road. I haven’t really thought it through yet. It’s just business as usual and part of the fun.

The text formatting is easy enough. I’d use separate paragraph styles for each of the paragraphs, then a character style applied to the first 1, 2 or 3 words on each of the description lines. And since the classes have similar formatting, I’d use Next Style on everything. Then I could highlight all the classes in each section and apply the style once and everything in the section would format.
The texture bar isn’t a time-consuming problem. It’s probably easiest to copy paste those in since there would be so few of those.
On the icons… I agree that’s just nuts that they want separate ones for each class. I would try to get them to accept the same icon for all classes in a section. So, a flask next to each of the chemistry classes. Maybe a paintbrush next to each of the art classes, etc. If they agree to that, then you can use Find/Replace to find a piece of text and replace it with a bitmap or vector of your icon. That’s how you can insert those icon graphics throughout the book. I’d tell the client they need to tell me what icon goes with each class by them inserting a line of text above the class title before they turn over their content to me. Something like “chemistry-icon”, or “art-icon”, “history-icon”, etc. Then I’d use Find/Replace to replace that text with the appropriate graphic. Use that instead of steps 5,6,7,8 in your workflow above and then icons should appear behind the class title, then you would still need to manually drag left so they are outside the frame.
Interestingly, you don’t even need to have a piece of text to do Find/Replace. You can Find a blank line with a style attached to it, and then you can Replace the style with a bitmap or vector.