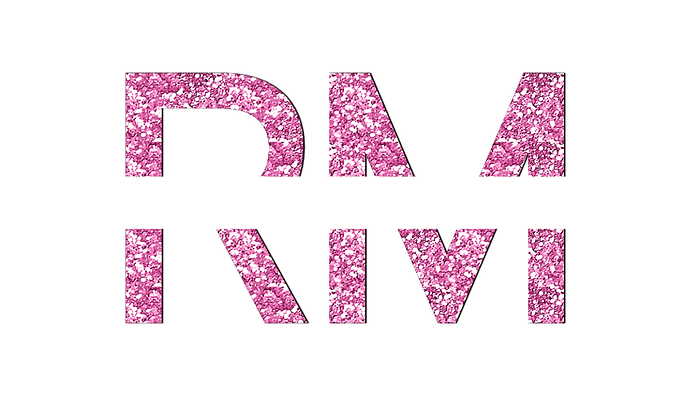
I’m trying to modify the letters of the font to look as if the middle of it is cut off (view the attachment). Is there any way I can modify the font to do this? Any help would be much appreciated 
Set your type in Illustrator.
Convert to outlines.
Un-group the type and convert to a compound path.
Draw a box over the type that represents what will be cut out.
Open up the Pathfinder window.
With the type and box selected, click on Minus Front.
Alternatively, you could probably create a style that has a rule below and then adjust the thickness, color, and position of the rule. This approach would give you editable type whereas the first approach will give you non-editable vector paths.
Thank you so much for the reply! I don’t want to make the cap for just specific letter I would like to do it for an entire font file. Is there way I can edit that?
Are you referring to a color font with all that detail — one that types out in color? Or are you talking about just a regular B&W font?
Either way, there’s not an easy or quick way to do it. It would involve opening up the font file with an application like Glyphs or FontLab, altering each glyph, then saving it back to a .ttf or .otf font. There’s a free font editor called FontForge that you might be able to use, but you’re proposing to do something that will take some work.
You might also want to be mindful of the license that comes with whatever font you’re wanting to modify — some licenses don’t allow modifications.
I experimented a bit. If you do a rule above or rule below, the rule goes behind the type – which won’t accomplish the look you’re after.
Exactly how are you wanting to use the font?
I just want to modify a existing font file so that there is gap in the the middle of the text like this
So you want modify the whole file, save it and be able to use it as a new font?
Yes, that’s correct
I get that you want it to look like that, but how will you use the font? I’m hoping you’re not going to use it for body copy.
No, it’s just for logo designs. I feel as if it would be better if I modify the font rather than putting a white stripe in the middle of
the text.It is physically possible with something like, Glyphs, Fontlab or Robofont. However, it is usually illegal to take a copyrighted font and edit it in that way. If you want to design and build a specific font like this, without opening and adapting someone else’s font then that is fine. Just be prepared for it to take a ridiculously long time.
You may be able to adapt and edit an open source font. You have to check the licence to see if it allows for this.
Be warned though, anything to do with font creation is a Sisyphean task and will use up hefty chunks of your life before you’ve had time to blink. It’s a fairly steep learning curve, but really rewarding if you are that way inclined – obsessive, maniacal, etc, etc.
Good luck
If you’re wanting this for a logo design, you really want to go with the first method I mentioned. Creating a whole font (assuming it’s legal) when you only need a few letters is way overkill.
Your thinking is in keeping with the forum name you’ve chosen.
How would that be better?
If you took all the time it would take to do it glyph by glyph, then what? You use the M and the K? And the rest is wasted time? Or, you now have one font that you use that same way for every logo? What? What am I missing?
Is this to build a template file so someone can download your “logo” and apply their own initials to it?
That’s a whole other level of licensing legality, even with the straight up font you might be thinking of using.
Not to mention totally useless as a bespoke design. It can’t be trademarked
You don’t need a white stripe, which would show up on a colour background. Draw a box over the outlined text and use Knockout or similar to remove those parts of the letters.