This is difficult to critique because I don’t know what your tutor had in mind. He/she might have a specific purpose in asking you to be more creative with typography. However, that’s probably not the direction I would have suggested you pursue. Instead, I would have suggested something quite different, which might not be what your tutor had in mind.
Sometimes, the lesson’s objective isn’t to create something extraordinary. Sometimes the aim is to explore a specific area. Sometimes a good instructor will make an assignment where he’s certain almost everyone will make many less-than-ideal decisions. These exercises aim to get students to push boundaries and become perplexed in ways that make them more receptive to suggestions.
In this case, your instructor is the client, and you’re the designer. Your payment is whatever grade or praise you get or, more importantly, what you learn.
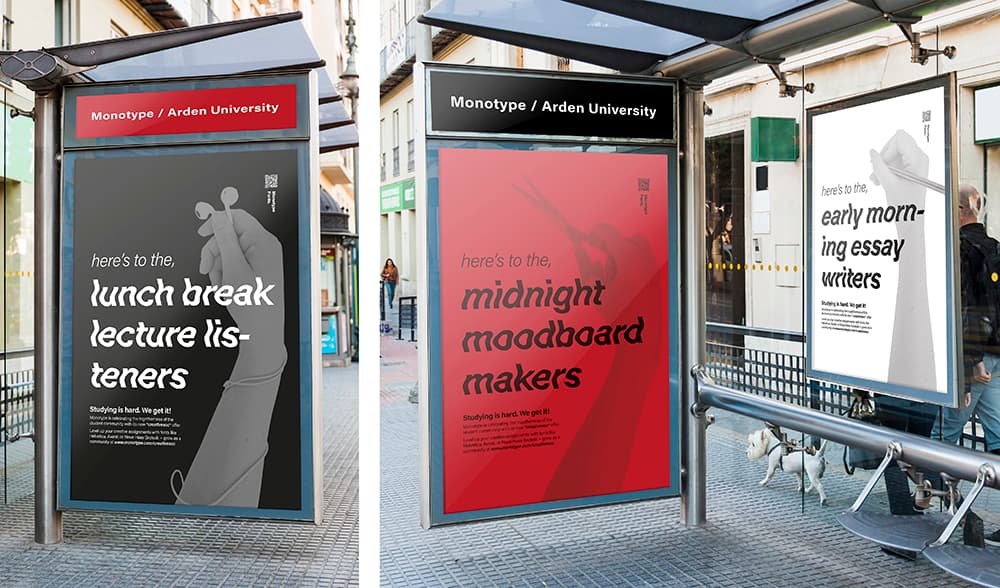
Now, suppose you want my opinion (which isn’t necessarily your tutor’s). In that case, I think you should be paying more attention to your target audience, the message, and whether or not your posters effectively communicate that message to someone walking by them at, for example, a bus stop.
In addition, I can’t entirely agree with the notion of being more creative with type when that means distorting it and doing things with it that make it less legible. There’s a place for experimenting with type and doing unusual things with it, but that time typically is not when doing so interferes with the communication of the message.
Finally, I’d pay more attention to negative shapes and their relationship to the positive space. You’re doing this to a degree, so I know you’re aware of what I’m saying. In several of the layouts, though, the negative space comes across more like a white background onto which you’ve placed graphics and less as a carefully considered component in the overall design.
If you want to know how I’d rate them (from best to not best
Three — I like the circles juxtaposed with the rectangular shape in which they sit. The relationship between the circles is nice too (asymmetrical but balanced), I like the outlined circles because they repeat the shapes while still complimenting them. The dark, sharp pointy scissors are nice too since they contrast with the dark circles and provide of a bit of tension. I’m not too fond of the extended ascender on the k or the typography crawling of the wrist.
One — The type is straightforward and legible. It’s nicely positioned too. The hand, wrist, and forearm look a bit awkward, which is a problem on the others with similar cropping.
Two — The visual hierarchy is lacking. The typography is too small. I dislike the type awkwardly flowing around the hand.
Six — Why does the arm cut off some of the letters? There’s no apparent reason for this, and it draws attention to itself. I do like the simplicity, though. I also like that you decided to use serif type on at least one of the layouts.
Four — There’s too much going on. I get the idea of snipping and clipping, but it’s a bit gimmicky and cluttered.
Five — I don’t like the hand outline superimposed over the photo (they clash). I don’t like your choice of type.
One last thing that applies to all of them. I don’t have hardly a clue what scissors have to do with anything? I suppose it’s about clipping things from magazines or wherever, but maybe it makes more sense in the context of your class or your instructor.





 ), I think I just panicked it would be dull without anything done to the headline and I was clearly overthinking!
), I think I just panicked it would be dull without anything done to the headline and I was clearly overthinking!