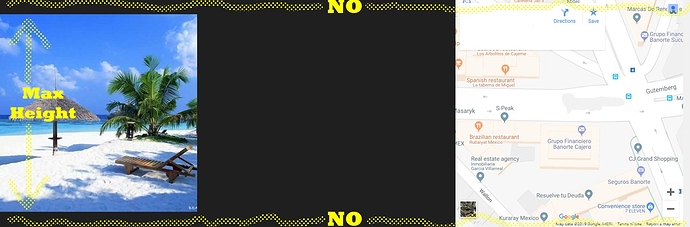
I’m trying to embed a squared Google Maps in BS4, the row height was set by the image at the left (480×480px), but when I inserted the map it’s huge and created big gaps at the top & bottom of the row.
How could I limit the row height, to this image height, the idea is that the map keeps the squared image ratio, it’s place at the far right, and following the height from the image at the left…?
Push the “Launch Preview Window” button at the bottom right, and maximize window to see the gaps:
- Thanks in advance.