Need help how to do this style graphic with halftone dots
PLease help, I want to write PROVE THEM in same style
- gradient halftone dots in font without dots getting cropped
- how to match background small dots with fonts
Need help how to do this style graphic with halftone dots
PLease help, I want to write PROVE THEM in same style
So, you can probably pull off something similar with an online tool called Rasterbator (yes, I know, but it actually works quite well.)
You would have to of course create the type, and create the gradients in the type. It looks as if the background is all the same “dot pattern” so behind your type and gradients you may want to play around with using a light gray to end up with a similar small dot “fill”. From there, it looks as if the designer of the poster above removed some of the dots through area selection, but if I were trying to recreate something similar I would start with Rasterbator.
This might take the better part of an afternoon, but it is doable.
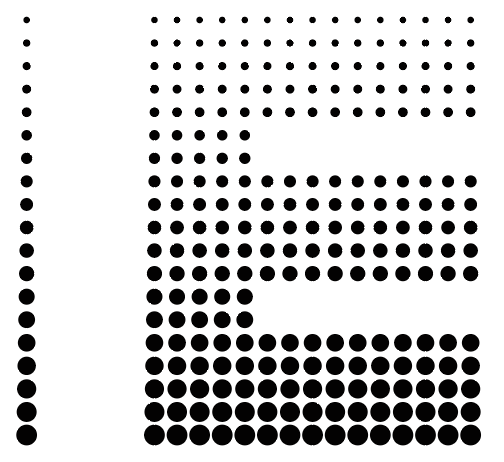
Using Illustrator, I created a grid by drawing a line and then moving and duplicating that line by a specific distance. Then I duplicated that step 40–50 times. Then I duplicated all the rows and rotated them by 90 degrees to produce the grid. Then I locked the layer.
I created a new layer where, again, using step-and-repeat duplication, I positioned the small dots on the grid line intersections. This gave me the background. Then I locked the layer.
Using that same grid I created a new layer for the letter. Each stroke in the letter is five grid units wide. Starting with the first column of dots, I created a large dot at the bottom of where the letter will be and a small dot at the top.

Using Illustrator’s shape blending tool, I specified 17 steps between the large bottom dot and the small dot, which created an even blend of dots from top to bottom (above). Once again, I moved and duplicate that blended column enough times to cover the entire shape of the letter I was about to make with the blended columns — each column positioned over the grid lines. Then I expanded those blended and stepped dots to create individual dots. Then I removed the dots from the letter where the counters needed to be.
At this point, it’s done except for manually removing portions of the columns of dots above the letter.
Hi craigB
Thanks for sharing the link for Rasterbator, but this was not working as want.
but because of this i researched for other halftone making tools online and found --halftone(dot)xoihazard(dot)com --this even allow you to save in vector (svg) and i had so much control over the halftones best tool i found for making halftone till date. wonder why illustrator don’t have these tools by default. thanks a ton for replying.
hi Just-B
thanks for sharing, i was trying blend mode and all other ways in adobe illustrator but i was not able to get it as clean as the ref image, at last i found a halftone generating tool online --halftone(dot)xoihazard(dot)com – that worked so well and had good control on halftones.
Post your result

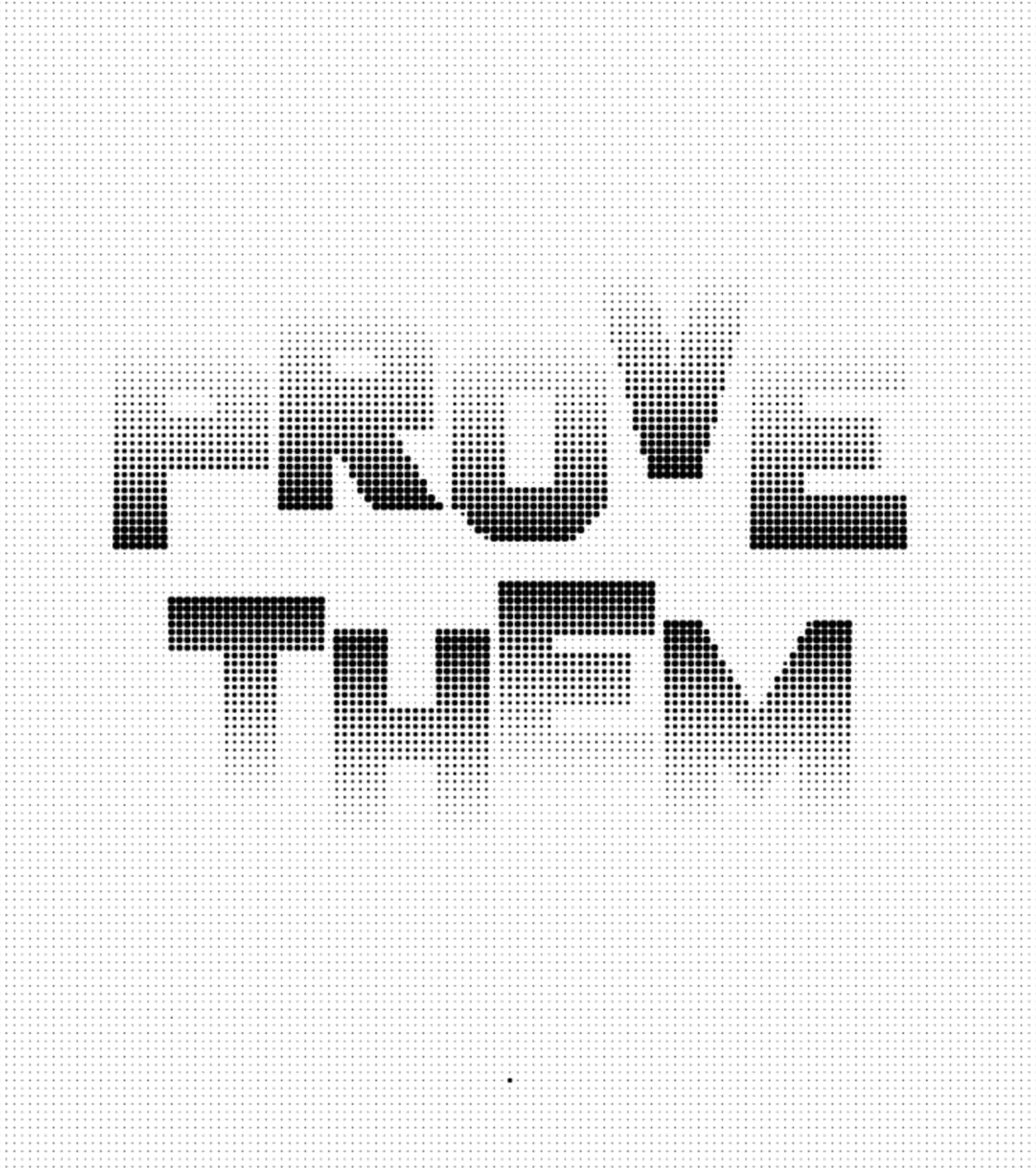
Hi this is the result
Rasterbator worked fine for me, this was a 5 minute test, I didn’t tweak it much. Clearly you are pushing your own solution which seems spammy, which is all good and great, but not the only way to do it.
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.