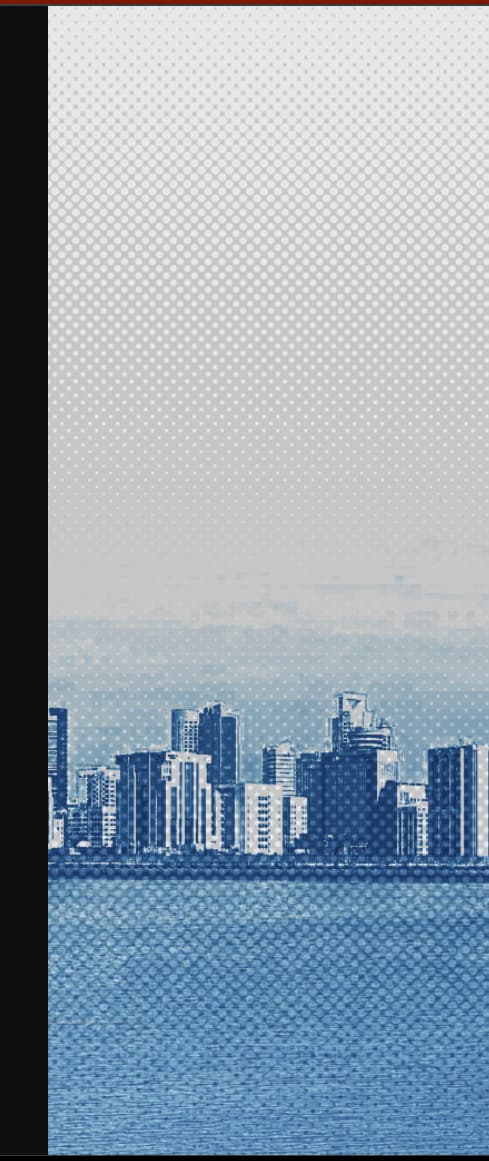
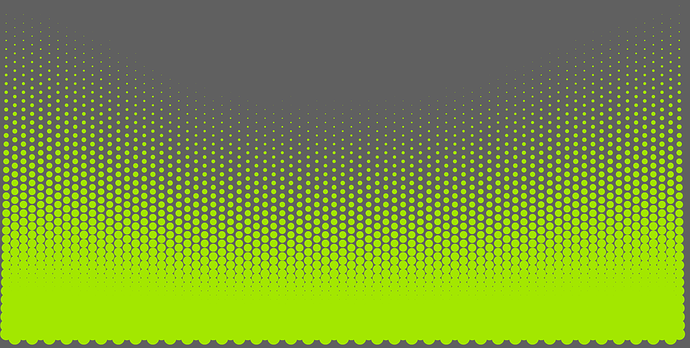
I’ve been trying to recreate this effect for quite some time now, but I can’t seem to get it the exact same. Does anybody know how to recreate the halftone-like pattern exactly the way it is done in these photos? I would really appreciate it if you could tell me if so.
There’s a software called Rasterbator (this isn’t a joke, it really exists.)
Have it create a halftone of a black to white gradient. It will do this. In vector. Then overlay it in your photoshop file and apply a gradient fade.
Thank you!
In Illustrator, create a single dot. Duplicate the dot horizontally to create a row. Duplicate the row vertically with an offset to create a pair of rows. Then use the Object > Transform > Transform Each to duplicate the rows and increase the dot size to create the grid of dots. Select all of the dots and make them a compound path so you can quickly apply a single color or gradient. Add a background. The attached took me less than a minute. You can fine tune the size of the dots, spacing, dot color, background color to your heart’s desire.
Thank you! This is great, but by using this technique I wasn’t able to achieve the exact same effect as the pictures. When I say perfection I actually mean perfection here.
I also like using the blend tool for that process you suggest. But it just doesn’t become perfect for some reason I can’t figure out. Probably some math problem.
I have tried this and it is fantastic of a tool! Thank you a lot.
However, if you look closely at the second picture, the negative space forms to create shapes that aren’t X patterns like in the screenshots I show. I wonder how to do that.
If I turn it 45 degrees the X might be it. I haven’t confirmed this yet but it might be as simple as that.
Rasterbator lets you use different shapes. It looks like on your original it may be a diamond shape.
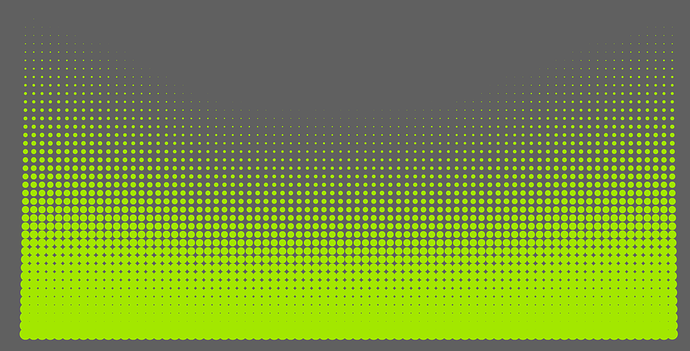
Your images are a little low resolution to determine the shape of the halftone dots, but they appear to me to be circular. I cannot tell whether they morph into a different shape somewhere from one end of the pattern to the other, but I have seen that sort of thing before, but only from an actual RIP, as in this example image I obtained from ripping an example gradient with out screen printing RIP:
Notice how the ellipses morph into squares in the middle of the transition area.
I’m not sure how you’d do this in illustrator without some sort of very fancy blend.
This topic was automatically closed 365 days after the last reply. New replies are no longer allowed.