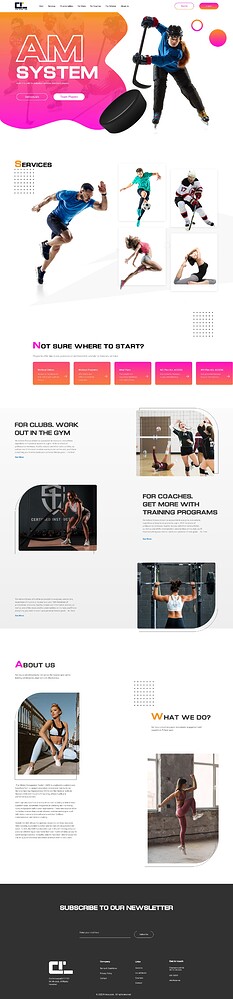
Hi, I created a landing for the sports management system And I need feedback on what I should change to improve my work.
I needed to read nearly everything on the page before figuring out what this AM System was, and I’m still not entirely sure. The tagline says it’s for both individual and team athletes, but that assumes I already know what’s being sold.
After reading through the text, everything seems written from the standpoint of the audience already knowing something about the product.
You’ve placed this in the student section. Is it student work?
You could read that?
Click on the image a couple of times and it opens up to full size.
Seems like an old geezer with failing eyesight is not the target audiance.
@Just-B Yep it is my srudent redesign for one company, I took text from their webdite and from different webdite also.
What I meant:
Unless you have a defined and focus demographic, you should attempt to appeal to as many visitors as possible.
Assuming a good portion of the visitors use their cellular phones to surf, this will not go over too well.
As @Just-B said
@Just-B @Eriskay Content is not ready yet. The main thing it is to make a good design. And I’m not sure my design good enough
The reason I asked if this was a student project is because it doesn’t look like a student project. You’ve used professionally written copy and professionally shot photos. In addition, the layout looks professionally done and contains many of the same client-caused shortcomings that websites often contain.
It’s been a long time since I was a student in a formal design program, but I’ve taught some of those classes in graduate school and supervised a whole bunch of recently graduated students.
Good design instructors usually have specific goals in their assignment. Often, those assignments intentionally ignore issues that will be tackled later on in the school year or in more advanced classes.
It would have helped if you had also posted the creative brief that outlined the instructor’s intentions and expectations. For all we know, the things that I mentioned about the design not adequately explaining the product were irrelevant to the assignment. And perhaps the small-sized text that Erikay mentioned is something to be addressed down the road in subsequent assignments. My point is, we don’t really know without know exactly what the assignment is and what the instructor had in mind by assigning it.
In a real-world situation, however, all these things come into play. You wrote, “The main thing is to made a good design.” The problem with that viewpoint is that good design isn’t limited to making things look good. Instead, it encompasses the cohesiveness of everything — including the text size and whether or not the design adequately engages and resonates with the target audience in ways that help accomplish the reason for the website’s existence.
If your assignment was to take an already-existing website and modify it in a way that ostensibly made it better, well, maybe that’s exactly what the instructor had in mind. And perhaps the instructor will use what you do as a springboard into more advanced concerns. It’s sort of hard to say.
Despite everything I’ve written, your layout looks pretty good, which is what I think you were asking. It was certainly good enough for me to have to ask you whether or not it was student work. 
I am a programmer, Can i see your complete website ?
The design looks impressive. The colour combination can grab attention in all aspects.
Pay attention to the UX as well. You will never know the UX aspect until it is published. If you have sliders or hovering icons, make sure it is working properly and loads within a second. I remember a real case, where I worked for a company to develop a website. They had an impressive design/layout. They wanted me to work on an AI services page design and prepare a demo version. Once the demo is ready, they realised that many hovering icons and sliders are not up to the standard. In other words, they are not what they thought it to be. So always check and verify the design using a demo version.