It’s called sideways and difficult to see. 
More seriously, most things you see don’t have style names — they’re just things that a designer came up with to solve a particular problem.
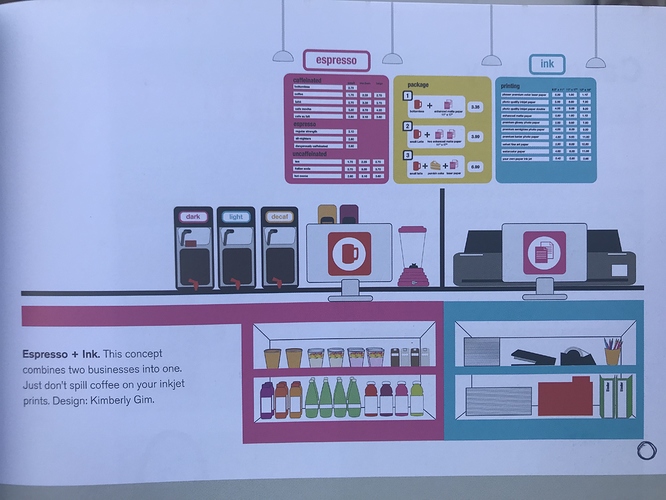
It’s not really an infographic, but it’s done in a style similar to infographics. And that’s about as close as I can come in pinning a name on it.
Hi, thank you.
Do you any advice how to start learning this kind of style? I’m new in graphic design 
clean, simple and likely vector-based illustration.
Well, it’s not really a style. Infographics are a way of communicating various kinds of statistical information in an easy-to-digest, pictorial way. If you do a Google search, you’ll find lots of examples. The illustration you posted isn’t really an infographic, but it’s done with a look that’s similar.
Creating these kinds of illustrations really just amounts to lots of practice combined with some initial talent. They’re almost always created in a vector drawing application, like Adobe Illustrator.
Aside from learning to see like an artist, there really isn’t anything remotely esoteric about it. Just break common objects down into fundamental shapes, then start drawing and assembling those shapes. In fact, this particular style being so flat, more advanced principles of perspective and light/shadow, are hardly even in play. Just stay mindful of relative proportion.
in my view a illustration styles get names only when it has became unique , iconic or it has became a common trend… although the picture u hav posted can also be regarded as a style if flat vector style…its not something very unique or special an artist has created… its a style which u will find easily done by any ameuter (sorry dont take it in hard way) design school student…bcos its just flat vectors with no unique rendering, color theme or even shapes… so it can be called basic vector style…again its not that this style is bad …but its just wat kind of style and wer do use it is wat matters…most famous iconic logos are mostly flat vector icons …but its just the time n place u use it to strike the right chord!! cheers! explore a lot to get ur own niche style !!!
Generally speaking the style comes out of a clean simplicity. And then a grouping / arranging elements to tell a narrative.
That narrative can have a very very broad range.
- Fixed the orientation of the image.
Looks like a mock up of a business idea done in illustrator. Clean modern design style.
The main reason why we might need style names is to describe the targeted theme or mood of the appearance, or the rendering technique without needing to see an example. When an example is shown, a style name might specify what part of the example is being emphasized. More often than not, it’s describing a rendering technique.
In this particular case, most of us are assuming that the graphic was rendered on a computer using vector graphic editing and rendering techniques. But if this graphic was done by hand, it wouldn’t be called “vector.” The phrase “line art” is more broadly used to describe outlined shapes without any lighting or blending effects. So if you want to name this technique in a way that more people would understand what you are talking about without seeing an example, then call it “solid colored line art.”