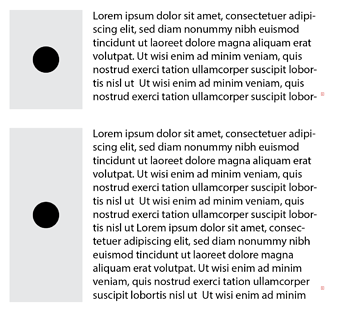
I’m not an HTML person, but I can usually figure out the basics, but for some reason this is driving me crazy. I need two side by side divs with the height of both matching the length of the text. On the left is a small icon on a colored background. That icon needs to be vertically aligned to the middle. I know this should be easy, but I’ve been messing with it for 20 minutes and having trouble with it, so I’m coming to the pros. So, how should I be setting this up in HTML? Thanks.
1 Like
bah, never mind, I got it. Ha.
1 Like
Not that it matters since you figured it out, but this will work. I hurried writing it out, so there are likely mistakes and more efficient ways to do it.
I’ve always had issues with CSS regarding the cumbersome way it handles vertical positioning and side-by-side elements that need to stay the same height while being flexible. Despite their limited usefulness, the old-fashioned tables approach made this kind of thing a whole lot more straight-forward.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.container { display: flex; }
.row {
display: flex;
}
.col1 {
text-align: center;
background-color: #ddd;
min-width: 90px;
max-width: 200px;
}
.col2 {
padding: 0 0 0 1em;
font-family: sans-serif;
font-size: 0.9em;
color: #444;
}
.dot {
height: 25px;
width: 25px;
background-color: #000;
border-radius: 50%;
display: inline-block;
position: relative;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col1">
<div class="dot"></div>
</div>
<div class="col2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad omnis quae expedita ipsum nobis praesentium velit animi minus amet perspiciatis laboriosam similique debitis iste ratione nemo ea at corporis aliquam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad omnis quae expedita ipsum nobis praesentium velit animi minus amet perspiciatis laboriosam similique debitis iste ratione nemo ea at corporis aliquam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad omnis quae expedita ipsum nobis praesentium velit animi minus amet perspiciatis laboriosam similique debitis iste ratione nemo ea at corporis aliquam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ad omnis quae expedita ipsum nobis praesentium velit animi minus amet perspiciatis laboriosam similique debitis iste ratione nemo ea at corporis aliquam.</div>
</div>
</div>
</body>
</html>