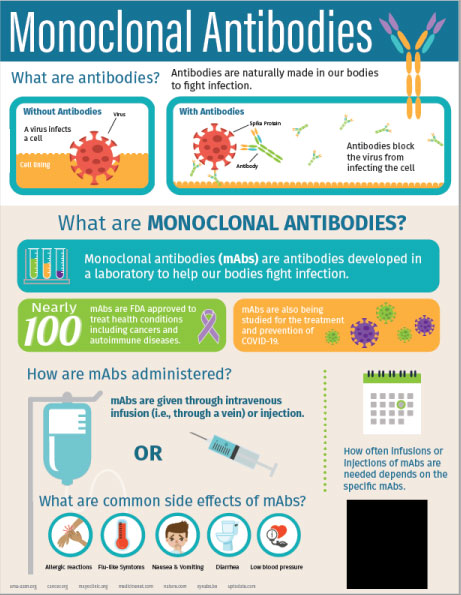
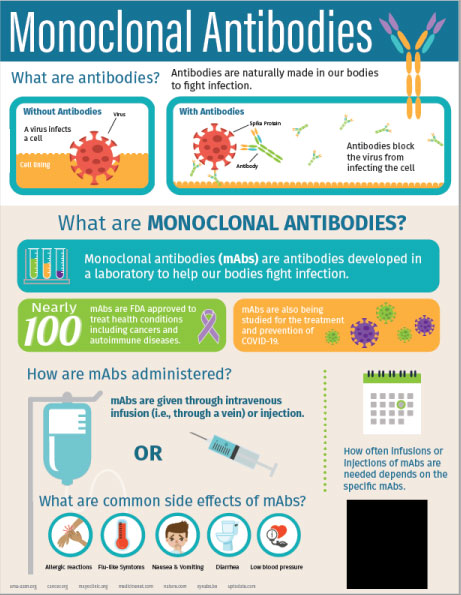
Hi everyone, I should know this but I need to make this infographic 508 compliant and not totally sure how to do this. Does it just involve changing the colors?
Thank you!
Hi everyone, I should know this but I need to make this infographic 508 compliant and not totally sure how to do this. Does it just involve changing the colors?
Thank you!
Add your alt tags etc. C’mon - google that stuff, it’s not hard!
Think of when you receive an email - and it has an image in it, and you’ve chosen not to automatically download images. Your image comes into the email, and is not there. You can add alt tags so that when the images aren’t loading, they can still be read, using alt tags.
You’ll also need the correct reading order - tagged correctly document, either in PDF or CSS etc.
And the alt tag should allow screen readers for accessiblity like hard of sight etc so it can be easily read with accessibility or read aloud by a computer.
Really research 508 compliancy as it’s very important, especially as we head into a digital world (which I was told was happening 30 years ago - and still hasn’t really happened, and maybe in another 30 years…)
Anyway - good luck with your assignment.
@Smurf2, yes, I did quite a bit of Googling. I should have specified - this is going to be a linked-out PDF from a website, hence the confusion. I know designing for color-blindness is adherent to 508 compliancy so that’s why I asked about colors. I can certainly add alt tags if that’s all this might require.
Excellent - thanks for the added info!
Here’s the info required to make your PDF compliant!
Sorry, I was a bit hasty in replying and came across brash, as I read my reply back!
More haste less speed!