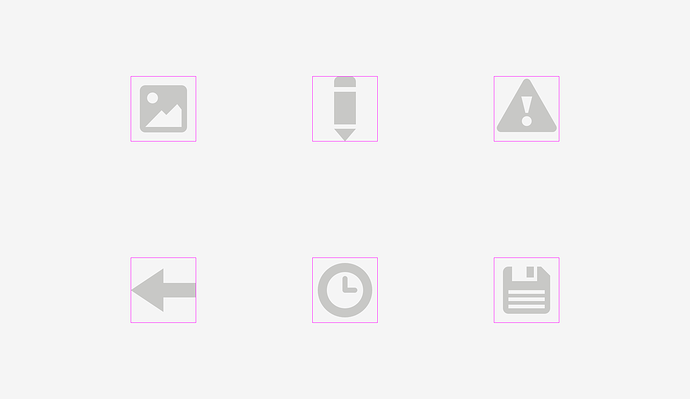
How to make optically balanced icons, correct shapes alignment, and perfect corner rounding
Our eyes are weird organs that often tell lies to us. But if you know the peculiarities of human vision, you can construct more approachable and clean designs. Not only do type designers utilize optical tricks for creating readable and well-balanced fonts, but it’s also helpful for interface designers, who build user-computer interaction.
In the 1920s the Gestalt theory of visual perception was developed. It explains how our eyes process different images and how our brain interprets them. You might have already heard about such things as the principle of proximity or the common fate rule. This article refers to some points of the Gestalt theory and highlights practical aspects rather than scientific research. There is a list of recommended materials on the topic at the bottom.