I’m having problems with PC-based eyedropper apps displaying the wrong hex and RGB values. Also, PC-based graphic design apps don’t display the correct colour when I input RGB values.
I don’t have the same problems with web-based graphics apps and eyedroppers.
Example:
I chose a colour from the W3 Schools colour picker. I used a PC-based eyedropper (Instant Eyedropper), and both the hex and RGB values were different to those displayed by W3 Schools.
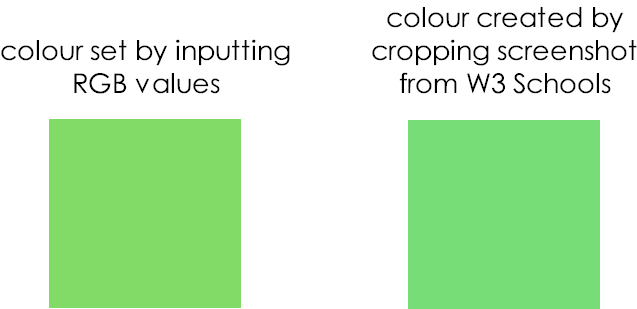
In my graphics program (Image Composer) I set the correct RGB values from W3 Schools. I created a square using the resulting colour.
I then created a second square by taking a screenshot of the colour from the W3 Schools colour picker and cropping it.
Screenshot:

As you can see, inputting the RGB values resulted in the wrong shade.
I tried it in a few other PC graphics apps, all with the same result. Also, I tried a few PC-based eyedropper apps. They all returned incorrect hex codes and RGB values.
However, web-based graphics apps all display the correct colour when hex codes are input. Likewise, web-based eyedroppers all display the correct hex and RGB values.
Can anyone tell me what the problem might be?
Cheers
Mark