I’ve been trying and trying to get this thing to pop out of the element for my products drop down list. Check it out by clicking the products link.
What you’re after is position: absolute, without it your dropdowns will never be freed from the position on the document flow (top to bottom, left to right) and keep on affecting other elements positions.
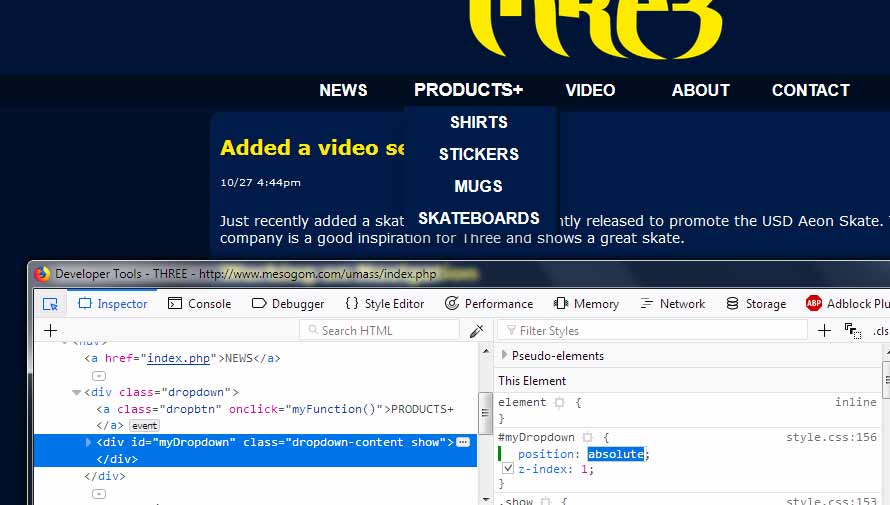
FYI … browser Dev Tools can come in real handy when trying to debug/inspect/enjoy code.
Here’s a screen grab showing that div id changed from relative to absolute with FF’s Dev Tool…
Hey thanks for the reply. Worked.
1 Like