Have been studying the basic design principles and am struggling to find resources which provide examples of asymmetrically balanced logo designs to test my understanding.
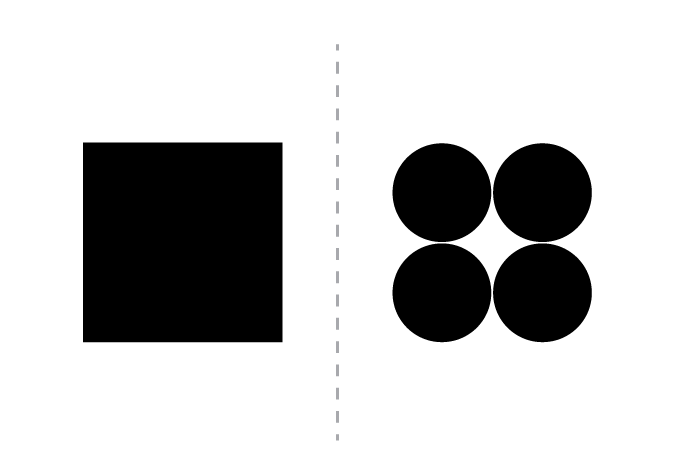
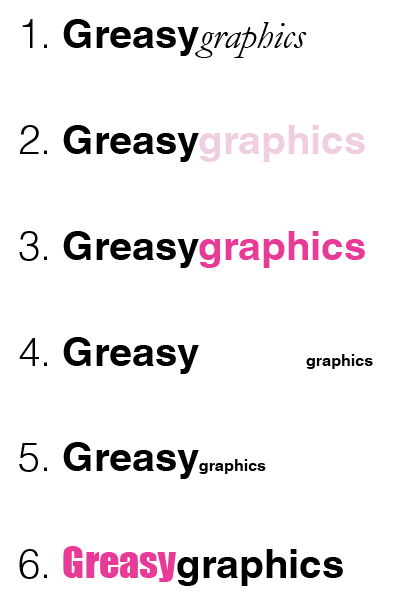
Here’s what I understand asymmetric balance to be: the placement of objects in a way that will allow objects of varying visual weight to balance one another around a central point - albeit not a perfect mirror image - something like this:

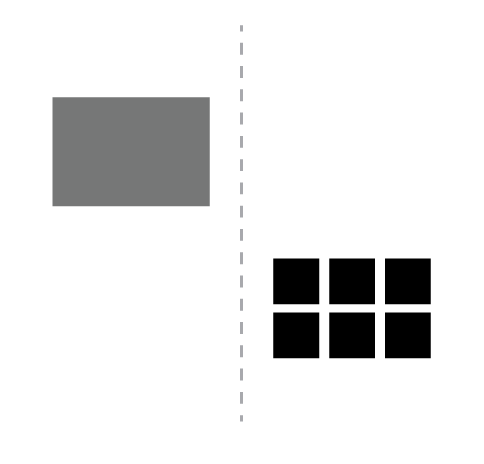
or this:

Is that correct?
Am able to find tons of resources providing examples of symmetrical logos, but they completely gloss over asymmetrically balanced and imbalanced logos (even though I would think asymmetrical logos would be more common?).
Am hoping you guys can help, so have compiled a list of logos and described them how I understand them to be:
-
Obama - asymmetrically balanced - I think the visual weight is largely evenly distributed

-
Pepsi - asymmetrically imbalanced - the left side feels heavier than the right

-
Gatorade - asymmetrically imbalanced - the right outweighs the left

-
Virgin - asymmetrically imbalanced - the visual weight is on the left

-
Facebook - asymmetrically imbalanced - the visual weight is on the right

-
Nike - asymmetrically imbalanced - the visual weight sits on the left

-
YouTube - asymmetrically imbalanced - I think the size of the red outweighs the black, even though the black is heavier

-
Google - asymmetrically balanced - the weight is fairly even distributed across the left and right
Am I right or wrong?







 ?
?




 and all I wanted to do was to understand this concept correctly!
and all I wanted to do was to understand this concept correctly!