What do you mean it’s not reproducible in CMYK?
Rgb and cmyk are different gamuts
Not all colours on screen in rgb can be produced by cmyk.
As @Smurf2 said, the extra-bright blue you’ve used lies outside the CMYK gamut. With digital printing that sometimes has an additional brighter cyan ink, you could get closer, but not with standard CMYK offset.
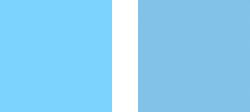
The bright blue on the left (below) is your extra-bright blue in RGB. The one on the right is what the color looked like when I converted it to CMYK in Photoshop.

The color shift isn’t huge, and perhaps a logo for a programming language will almost always be seen on a computer display, where RGB colors aren’t problematic. However, you’ll encounter this color shift whenever it’s printed using CMYK inks.
The color on the left is not my cyan color. It’s hex code is #7cd3fd, while mine is #00d4ff.
Hex code are rgb. The letters and numbers are reference to RGB numerals.
There’s 3 sets of 2
Which are used in html for websites.
It basically references r g b values
Like R224 G105 B16 which would be E0 69 10
I grabbed a screen capture and saved it as jpg instead of the png that you used, so yes, the hex values would have changed a little, but not enough to be relevant to the point that I was making. The blue you used can’t be reproduced in standard CMYK.
Below is your exact RGB hex color and its Photoshop conversion to CMYK.

Wow, it looks dull in comparison, but I think I’d still rather keep the expressiveness of the RGB color, since all colors in the CMYK space are always potentially duller than RGB’s anyway.
Well if you’re going to print ask the printer’s to try and match it as close as possible.
You’ll need to work with them to get a close equivalent.
If not, then it’s fine as is.
If you’re engaged in logo design, don’t make the mistake of considering hexadecimal a color model. It’s only a system of notation (code) for RGB colors rendered to screen. Logo colors’ most important reproduction applications will be print. Your color specifications should be based in printable colors; typically whatever ink-color matching system is prevalent in your part of the world.
To me, that blue band looked like straight up Cyan.
Didn’t see an issue with it.
But perhaps offset cyan isn’t the same as digital by that many orders of magnitude? Maybe that’s why we can hit so many more Pantone colors. ![]()
I didn’t consider hex code a color model.
Where a logo is reproduced, is relative to the nature of the brand’s business (or “business” in my case). If I base my colors on CMYK, they’re gonna look dull in RGB, which is the space I care for because this is a programming language after all.
CMYK is not so much “CMYK”. It should’ve been called dCMYK (d for dull) amirite?
No.
You can get vibrant colors in cmyk.
But it’s a different color model.
Rgb is based on light and direct from monitor to eye
Cmyk is based on ink and reflective light bouncing from the substrate into the eye.
Where you have lovely blue for online use, should you require to publish a guide or a book in print.
Business cards. Stationery. Invoices. Tshirts. Promotional gifts, umbrellas, mugs, pens etc
Depending if you go this route. But it’s possible in the future.
Fail to prepare then prepare to fail.
…
And by the way, that hex colour blue will look brighter on some devices, and it will look duller on some devices.
…
What you do is up to you. But you came here for advice… So I don’t know where to go from here.
I had someone tell me to “just print the hex colors” last week, after a long argument.
Boy were they happy we insisted on a proof. ![]()
Media can be hard to come by and I woulda had a dumpster full of crap prints and wasted time.
At this stage you’re just rotating triangles.
Pick a lane. Steady the course. And proceed to your destination.
My engineer’s 3 cents worth.
I think red is too strong a color for something that’s supposed to be all about clarity, intuitive ease of use and the security of static typing.
Also a “mountain” without a year-round glacier is not a serious challenge to climb.
It should also have prominence from locations way around it.
Its vista at a distance should tone from green to purple to the white cap.
I agree with the first re-work to the font by Unlimited and go for a lower case text and a simply read font - here Open Sans but you’ll have to customize this to something original for IP reasons as well as aesthetic impact: no sharp corners or edges.
Never heard of Prime programming language before.
Can you provide a link.

A gradient in a blinged-out version of a logo might be OK. However, the base logo can’t depend on features that create problems in those instances when those features are impractical or impossible to reproduce.
I was designing Prime when I started this thread. Also, Prime is no longer a programming language by itself now: it’s a part of a project, now called Prime, to revolutionize computer hardware and software.