Here’s a social media graphic I made. 1:1 ratio.

What do you think of it?
Line
Here’s a social media graphic I made. 1:1 ratio.

What do you think of it?
Line
A colleague suggested this one instead. What do you think of this?

-Line
I doubt many people will send an email based on an ad implying there might be a designer, illustrator, animator, etc., of unknown abilities on the receiving end. People usually want to see examples before they commit to contacting someone. Instead of an email address, it would be far better to lead to a website that made a more complete and compelling sales pitch.
If you already planned to make the ad clickable to a website, I see no reason for the email address and would be inclined, instead, to use that space for a call to action of some kind.
On an entirely different note, I’d probably be inclined to use bullets between the words instead of hyphens.
Hi Just-B,
Thanks for the idea! So just a URL and leave off the email for now? Do you think I should have both somehow?
I like the idea of the bullets. I have used them before!
Thanks for the reply.
Line
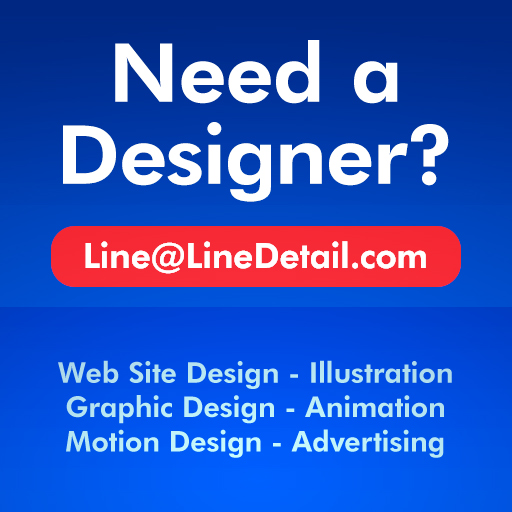
Image Update with Just-B notes:

Any additional thoughts?
Line
Personally … I hate that gradient meeting to make a line. I know all the world loves a gradient but, not me … and especially when its not a smooth transition. But, again that’s just me 
If you really want a gradient try a seamless transition. If I have to use it, I would try dark to light and back to same dark. So that it was even and no line 
Again … just my nitpicking. If you like it keep it. I just felt the need to chime in since you asked. 
@RedKittieKat I don’t like the gradient or dislike it… sorta just landed on this. I love to experiment. If you can upload and show me your vision, I’ll recreate and polish it up if needed and put it to use.
Dated & harsh.
What does harsh mean?
What’s the pain point or benefit? People may or may not know they need a designer. What problem can you solve? That is the ultimate issue and what will get their attention. Once you have their attention, how will you solve their problem and how can they get in touch with you?
Sell the benefit/problem solving, not design. Getting their attention and demonstrating you understand their needs is what gets results. Also, I recommend using an image to help get their attention.
Also, here are social media image sizes to design for.
You’re welcome.
Sorry, Line, but nothing here is working. As others pointed out, you have some messaging issues. The design looks like something that was put together in Powerpoint.I know you can do better. Back to the drawing board, I say.
Harsh? Generally speaking?
Harsh as in … unpleasantly rough or jarring to the senses.
Primary red, almost full red in terms of a hex code, overlaid on a gradient of primary blue is jarring because that hue of red, almost of full saturation of a flat red, has a well documented aggressive visual frequency history (think stop sign etc etc) … so when that’s laid upon a passive gradient of soothing blue … things get harsh.
I understand the graphic of … red white & blue…but there’s good reason why the flag has blood red with a passive deep moody blue and a pure white.
And the overpowering text is entirely another matter.
It to is aggressive.
So combine aggressive red, the aggressive bold slamming white text all laid on a passive moody gradient of blue … things become harsh.
I’d disagree with your premise. I do agree that hue is important. But blue and red used as a combo don’t always equate to aggression. I think it’s context. Red is also associated with passion and love—which arn’t aggressive in nature.
I’d argue It’s not what colours you use, it’s how you use them.