Hi Everyone,
I’m not quite sure where to post this, but after a bit of scouring the web, this looks like my best bet. I use LaTeX for a lot of the documents I create. I do a lot of maths etc. and as such, I feel it makes a lot of sense to me. I also like my documents to look good, and so I’ve recently spent a fair bit of my time designing a theme for my general use. Since my friends have become quite bored of my trying to talk to them about typography and design I thought I’d try going elsewhere (perhaps where other people share a similar interest in the aesthetic design of documents). Please let me know if there’s a better place for me to be posting this, or if this isn’t quite the sort of stuff this forum is for; assuming I’m in the right place I’d love to hear your thoughts and feedback on my work in progress.
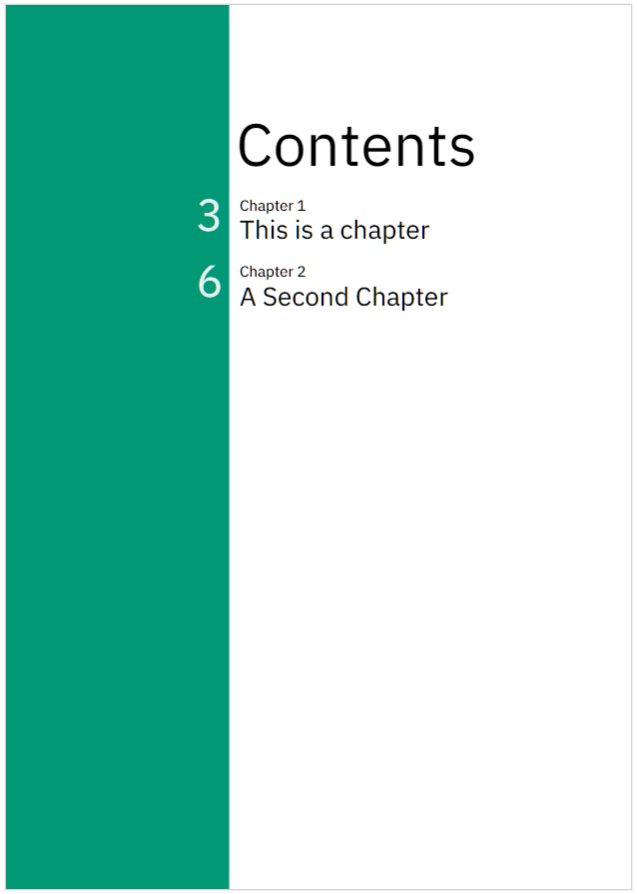
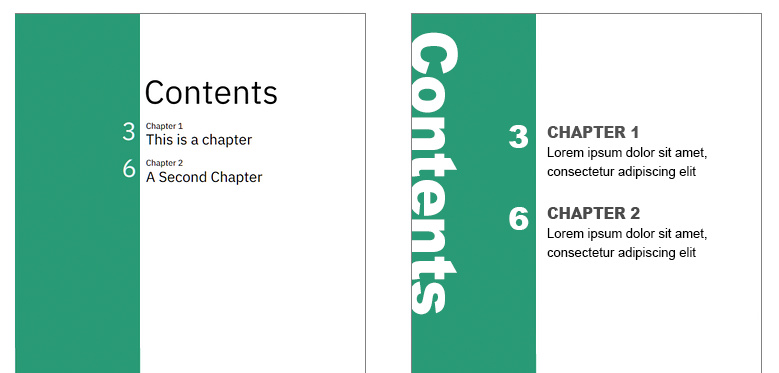
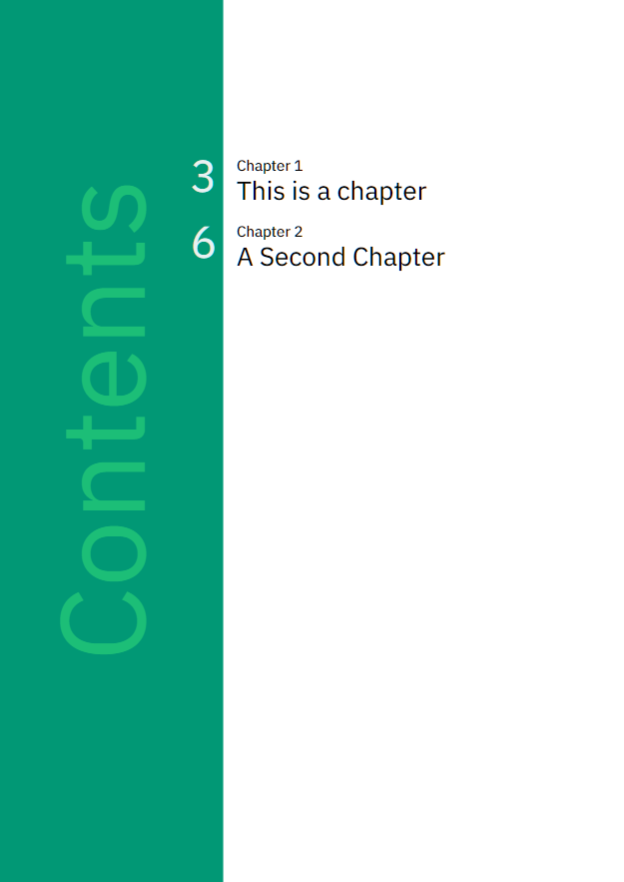
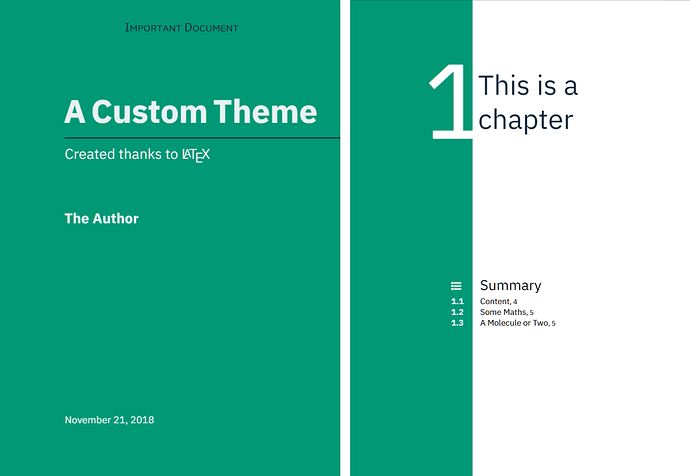
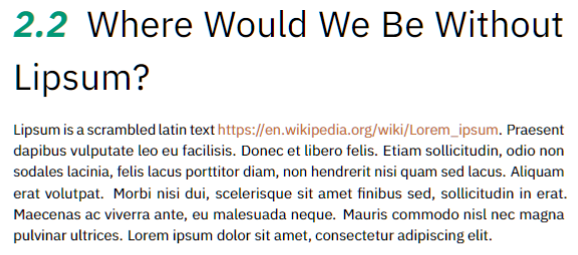
Here’s a screenshot of the demo document.
Take a look
If anyone’s interested in taking a look there are a few variants:
Particular interests
While I’m generally interested in hearing peoples thoughts and feedback, there are a few things I’ve been mulling over which I’d be particularly interested in hearing.
- Thoughts on how to use a colour scheme as opposed to a single (all be it nice) colour
- Thoughts on the page header solid bar
- As said before, your general thoughts — other things I might want to consider, features or alternative design, small tweaks, large tweaks etc.
Thanks,
tecosaur
NB
Apparently, new users can only have to links in their posts. As such here are the links to the other two versions.
‘print’/inverted Sans-serif
http://s000.tinyupload.com/index.php?file_id=39888225151081059270
‘print’/inverted Serif
http://s000.tinyupload.com/index.php?file_id=60529655709811054477