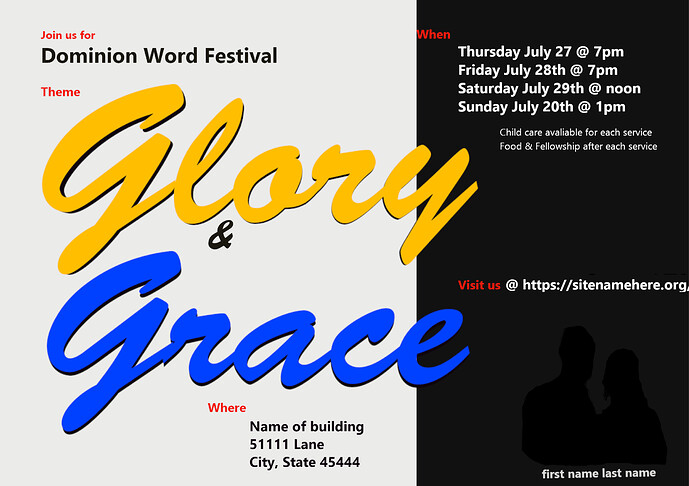
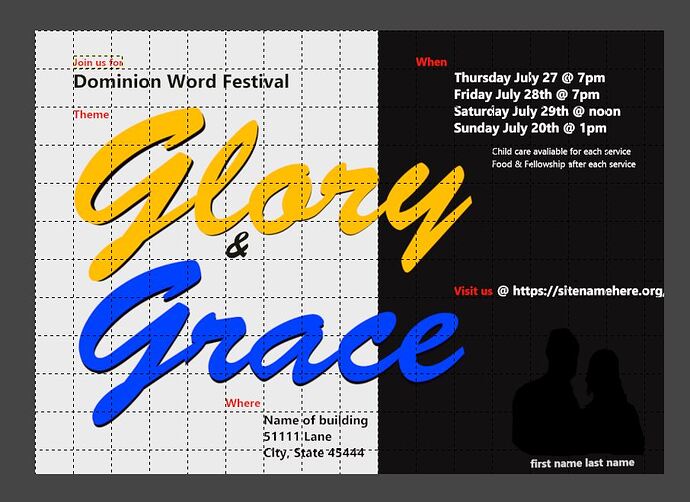
The top image below is what you posted last March. Beneath that is what you posted this week. You’ve definitely improved. I don’t want that to go unsaid, so congratulations on how far you’ve come. 
You’ve been paying attention and looking for examples of things that work and then trying to figure out why they work or don’t. This is a good approach. You’re also questioning your work and critically comparing your work to theirs.
@HotButton suggested that you question all your decisions, which is excellent advice. Sometimes you’ll realize it could be better, then figure out what’s wrong and how it can be improved. Sometimes, everything clicks, and you can sit back and honestly say it’s pretty good. Even then, you’ll always find flaws — even when others don’t see them.
You asked if this self-criticism ever stops. No, it doesn’t, or at least it shouldn’t. As soon as one becomes complacent, the learning stops, and mediocrity sets in.
All that said, here are a few specific comments.
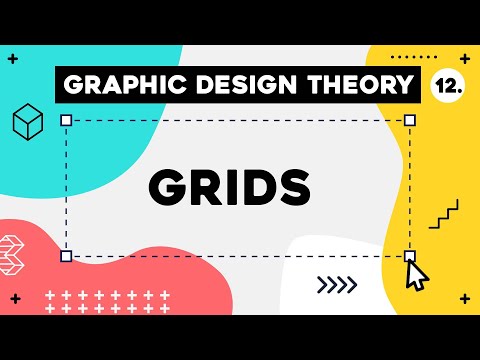
I’m not quite sure you understand grids. An underlying grid helps you make logical decisions, taking some guesswork out of placing elements on the page. Their whole point is to produce orderly, harmonious, and logical relationships between all the page elements and spacial subdivisions.
For example, you used this background in your work. Why? It’s almost divided into thirds but not quite. Thirds, halves, and quarters subconsciously register with people as being orderly. More complex spacial divisions aren’t as readily perceived.
Below, I’ve recreated the same thing divided into thirds, which might have created a more logical division of the space.
As far as the ampersand lining up with the grid, okay. It lines up with the word Where, but it’s far from obvious. The structural relationships to the underlying grid need to register with a viewer subconsciously, or the geometric relationship serves little purpose. That’s not to say that you shouldn’t have lined them up, but I am saying that this is a good example of letting the grid determine your decision in a way that didn’t accomplish anything.

Below is another area where you’ve relied on the grid to make an unfortunate decision that draws attention to itself because one thing is awkwardly bumping into another.

A better placement would be to position the word When halfway between the black/gray dividing line and the block of words below it. That would create a little subgrid (of sorts) that uses the obvious geometric division of a half.
As an aside, I’m not sure all those little red labels serve a purpose that couldn’t have been better handled another way, but I do see why you used red to provide some interesting detail. That’s another subject, though, for another time.

I’ll make one more suggestion and leave it at that since this is getting a bit lengthy.
You’ve used other similar church-related designs as inspiration, which is fine. However, new and interesting inspiration can also be found by looking outside that particular genre. For example, things you see in magazines, on billboards, or labels in the supermarket might provide some new insights for you to use to make your church flyers more visually compelling and different from what other people have done.