I realize that my previous comment probably came off as rather flippant, so I’ll expand on my thoughts a bit.
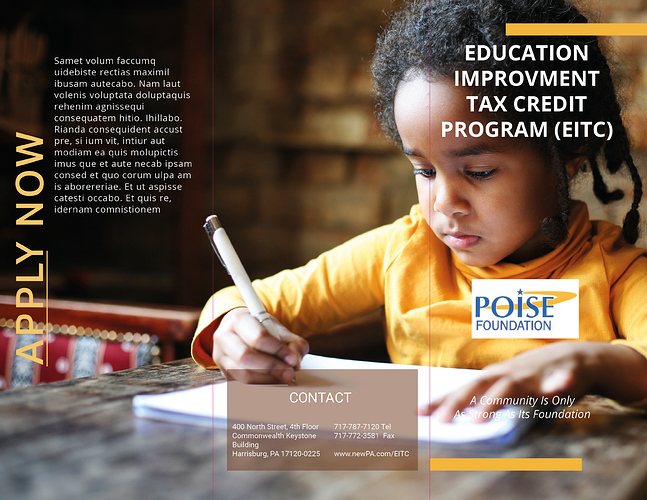
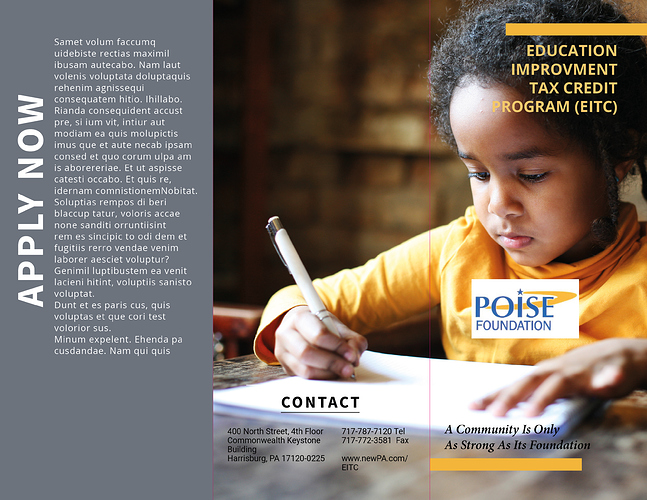
You have a great photo – the light is nice, and she’s a cute kid, but the layout is still isn’t working. The logo on the front is still awkwardly placed in a box. This makes it seem like a tacked on solution. Without the box, I’m sure it would be difficult to read over the folds and highlight / shadowing in the girl’s shirt. As you pointed out, you also have some legibility problems, and the headline is way too close to the fold. All of these issues could be solved with a new layout – at least on the cover. This might mean going to a vertical photo rather than a square photo. You can always use this great photo on the gatefold or the inside. I like the line “a community is only as strong as its foundation.” That sounds nice. Lead with that, then have the photo of the girl, and use the logo and EITC copy as a signature on the panel. Since this is about building strong communities, perhaps a montage of photos depicting community with the girl being one of the photos.
If you need more convincing, you’ll have to change the layout on the back if this is going to be a direct mailer. It’s been a while since I’ve worked on direct mail, but the post office does have regulations on this, so check them out. Try searching the USPS website for direct mail design guidelines.
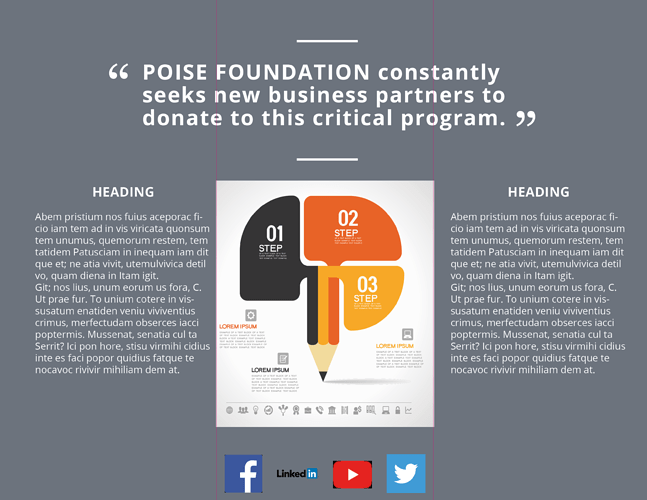
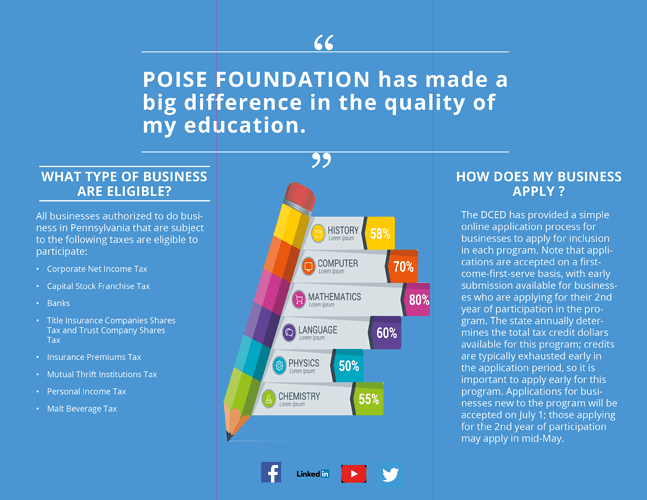
On the inside, the pull quote doesn’t mean much – at least to me – without some qualification (e.g. person’s name, what grade they’re in, their title if they are a working professional, what college or high school they’re in if they are still a student, etc.).
Regarding your question of the rules above and below the headline on the left panel, yes, they are too much with the rules on the pull quote. Look for another way to make the headlines stand out.
You should add the account name along with the social media logos. If this was a website, you can make them links to the social media. As it stands right now, you tell me the foundation has a twitter account, but it would be more helpful if you gave the handle, too. Same thing applies to the other icons.
Re-rag the type to try to eliminate, or at least reduce, the number of hyphenated words. My strong bias is against having only one word on a line unless it’s unavoidable. (Look at the fourth bullet point.) Watch for these when you re-rag the copy.
I do like the Poise corporate blue as opposed to the gray you used before.
A second call to action on the inside wouldn’t be bad.