Yes. The y is something of an anomaly, but I couldn’t quite put my finger on it. I think you’ve both identified the problem. The width of the thin stroke is consistent with both the v and w, but the descender appears awkward. I haven’t done so yet, but I might need to offset the optical illusion by gradually flaring out the descender from top to bottom.
Hmmm, you might be right. The f is mostly just the t tipped upside down with the crossbar repositioned. The lightest weight might need a bit more of a curve towards the terminal. @Steve_O mentioned needing a smaller radius on the t, so perhaps these observations are related.
Yes, I see that too. I’m unsure if the problem has to do with the length of the stem or the angle of the diagonal stroke changing from the lighter to the heavier weights. I’ll need to play around with it. There’s some congestion there.
Numerals are awkward. At first glance, they don’t appear all that different from uppercase letters, but there are fundamental differences. I’ve always suspected it having something to do with to their Arabic rather than Roman origins.
In this typeface, I’m planning to create three different OpenType sets of numerals (plus the numerator denominator versions for the fractions): monospaced, old-style, and proportional. Each will require tweaking the numerals, which I never look forward to doing.
I’d be interested in seeing it at whatever stage it’s at.
Yeah, I agree. I’m glad you and Sprout noticed, which tells me that it’s not just me seeing it.
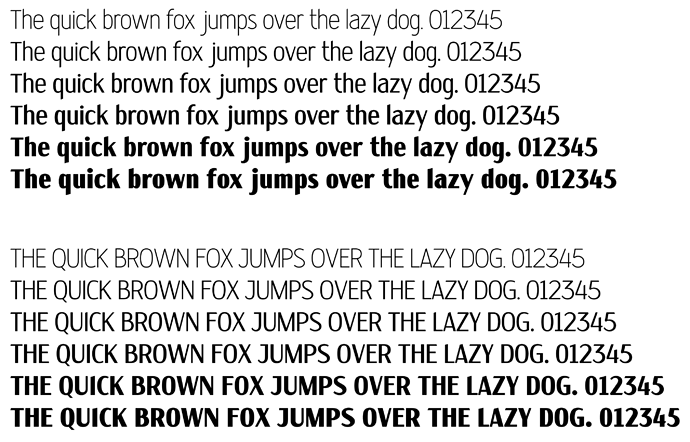
As I mentioned above, I’m planning three different OpenType versions of the numerals. What I’ve shown here are the preliminary versions of each that I’ll adjust for the monospaced, proportional, and old-style versions. As is often the case, the monospaced version of the 4 will need to be a bit awkward, but perhaps I can make the angle of the diagonal stroke a bit less acute. That dang crossbar needing to extend to the right of the stem always gets in the way. In the proportional versions, I can more easily adjust all these things. One good thing about a display face, as opposed to a text face, is that the proportional set can be the default rather than the monospaced version.
Yup. Despite designing and building fonts since the late '80s, I still fall into that same trap. I don’t really mind, though, since some sidebearing adjustments always need to be made once most of the glyphs are designed and the typeface starts coming together as a cohesive font. I do agree that the glyphs are spaced too tightly. I haven’t yet dived into that problem just yet, but it’s my next step. As a starter, I might increase the spacing by about 15%, then begin individually adjusting the sidebearings before tackling the one-off kerning pairs.
Great feedback! Thank you.