Your second try is better than the first. Great!
Moving on, there’s still room for improvement. 
First, let’s go over the reasons for teasers on magazines. They serve three main purposes: (1) They attract interest on newsstands, (2) They entice subscribers to open the magazine, and (3) They provide additional options for creating interest when the cover art is less than great. I’ll add a fourth reason: people have just come to expect them since so many magazine covers have them.
However, these teasers are not a substitute for the table of contents — they shouldn’t be crammed into every empty space. In addition, they can easily turn a nice cover into a cluttered mess and create design challenges regarding hierarchy and integration.
With those things in mind…
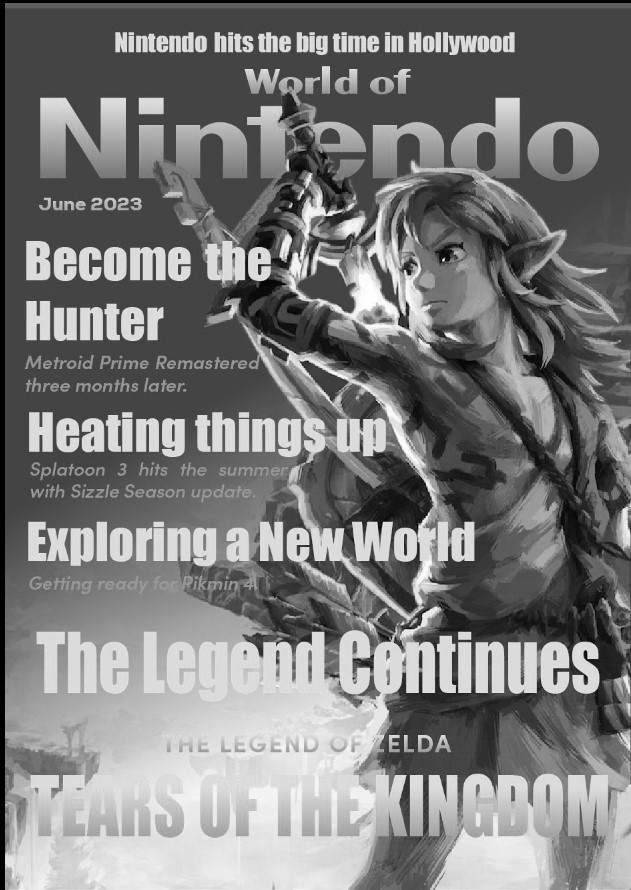
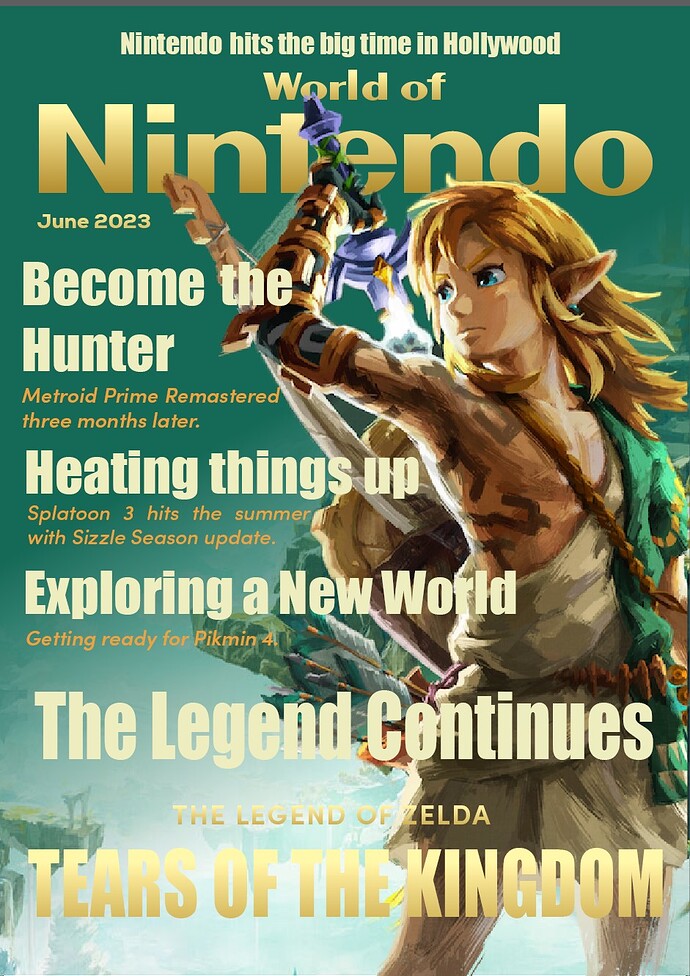
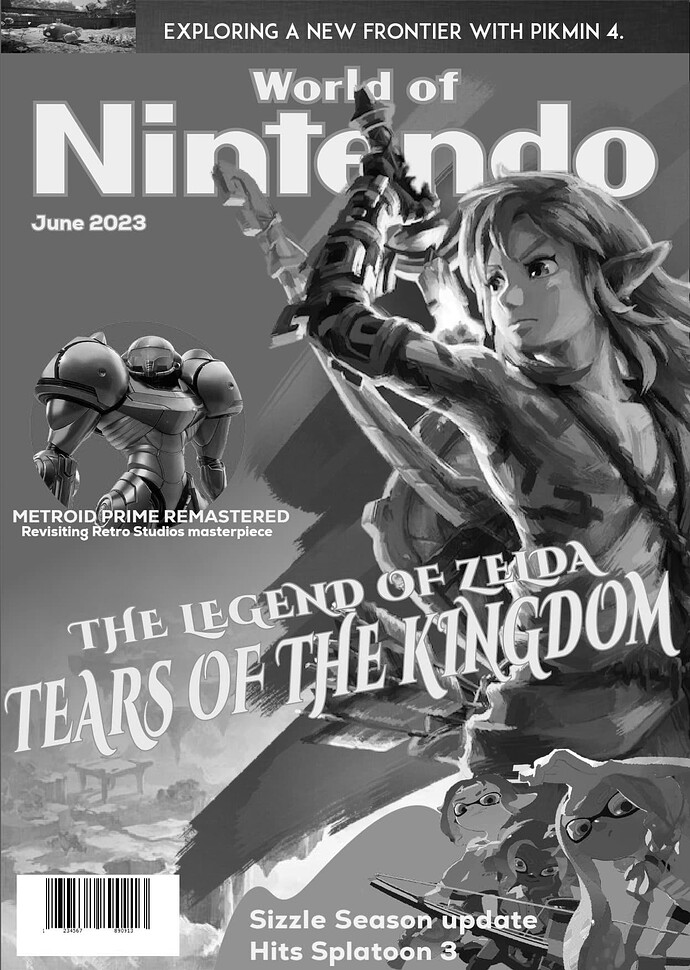
You’ve stacked the teasers on top of each other as though they’re a list of what’s in the magazine. As I mentioned, the cover isn’t the table of contents. The teasers need to be dynamic and visually interesting, as well as a bit titillating or enticing. Stacking them up in a less-than-dynamic list is visually a bit dull.
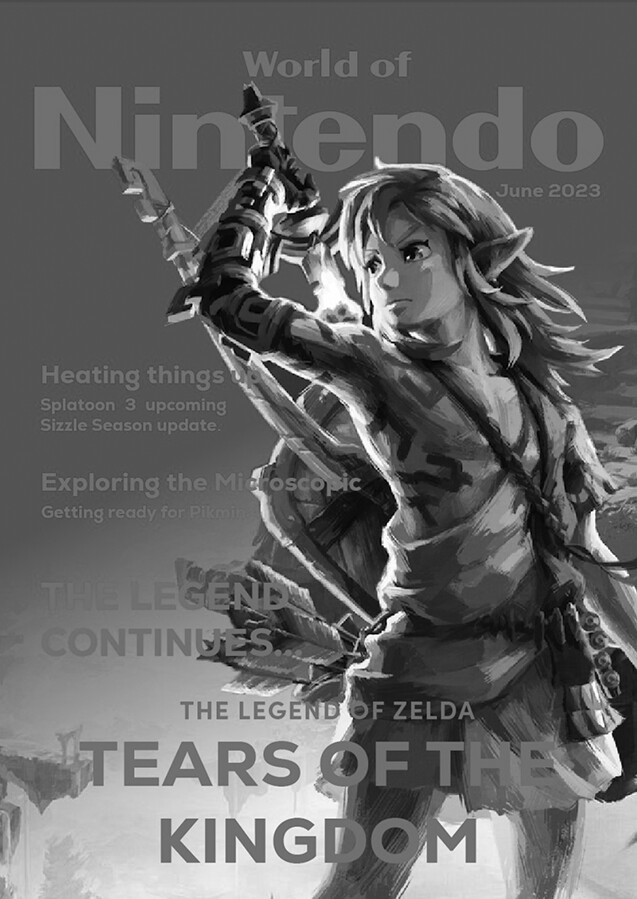
The typography at the bottom of the page still has value contrast problems. If it were me, I’d eliminate a couple of the teasers and concentrate on what seems to be the main story: The Legend of Zelda. I’d also move it up higher on the page to get it away from the bottom. It seems a bit weird that the main story is at the bottom instead of prominently displayed in the best position.
The typeface you’ve chosen (is it Impact?) isn’t the most graceful typeface in the world. It has its place, but your magazine cover probably isn’t that place. Impact is better than the first face you chose, but I think you need something with a bit more grace and nuance — something more consistent with the mood and personality of the subject matter. Again, I’m not going to suggest a specific typeface because that’s for you to decide.
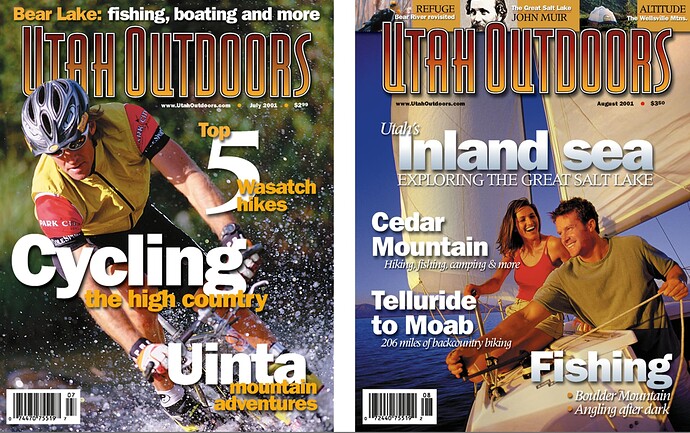
As @Steve_O mentioned, green and gold don’t come across as an ideal color combination. It’s a bit dreary for the subject matter. Then again, if that’s the color of the artwork you need to work with, well, sometimes you’re stuck having to make do with something that’s less than ideal. On my examples, we hired photographers and models for the cover shots, but this isn’t usually possible. Again, sometimes you need to work with what you have. However, for a cover designed specifically to flesh out your portfolio, you do have some options that you might not have at a real magazine, so you might want to explore them.
Pay attention to the underlying grid. Yeah, covers are a bit loose, but when an opportunity arises for aligning elements, use them. Look at the alignment of the typography on the left side: it needlessly zig-zags in and out.
For what it’s worth, all magazines intended for newsstand sales needs a 12-digit UPC bar code. Yes, they’re ugly, but they’re essential in the real world. Fortunately, you have a great spot to place one: in that lower left light space where you currently spell out TEARS OF THE…
Also, what’s up with the double spaces in the line Splatoon 3 hits the summer?
Anyway, five hours later, I came back to say that I’m not meaning to be too critical because there’s much to like about what you’ve done. There are no failures as long as you’re learning and considering all the options (which is something I always remind myself about). It’s all part of the never-ending process.