Alright, you’ve been incredibly helpful to many folks on this forum, so I am going to try and repay that with a thorough review.
My overarching comment would be that you do nice work, but the work could be showcased a bit better to make it really stand out.
Now the nitty gritty.
I gotta just rip the bandaid off and say I’m not that crazy about the home page for three reasons – but they’re all personal reasons. The first is that I prefer design work to be shown on white rather than black. The second is that I’m not crazy about the bright red navigation on the black. And the third is that the animation is a bit distracting to my eye. Again, these are all personal, and, yes, I realize that the connecting dots animation ties in with the statement at the bottom of the page.
You have a strong outdoors / conservation / nature clientele base. This makes me wonder about a color palette and graphic motif that is a bit more organic than black and red.
Two more things on the home page. I’d combine the two sentences into one paragraph. The bee seems to be random and unrelated. I tried clicking on it thinking it was some sort of an Easter egg or would trigger something.
I think the copy could be improved. For example, on the bear country page “Bear Country – Utah’s mountains and forests are home to many black bears” could be changed to “Bear Country Awareness Campaign – Environmental Signage Increases Safety Of Outdoor Enthusiasts.” The latter is more descriptive and it talks about the problem your designs solved, namely increasing safety.
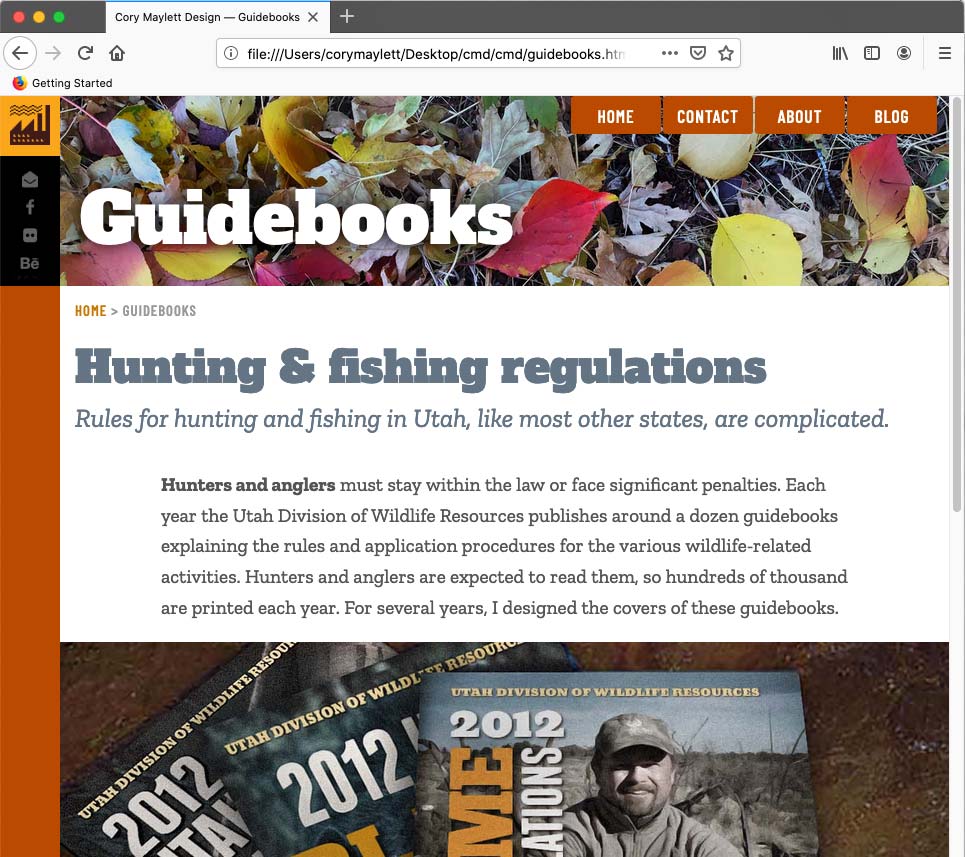
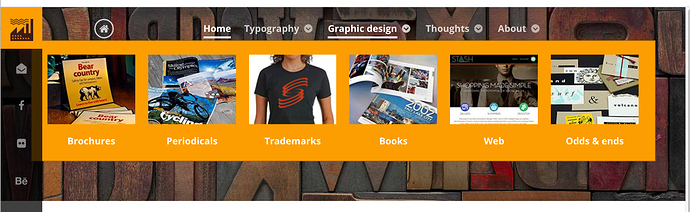
As with the home page, I’m not crazy about the black surrounding the content on the individual pages. Again, personal preference.
I’d segregate the design work and the fonts.
Comment about the copy on the bear country page would apply to the hunting and fishing regulation page, too. Something like “Focused design helps clarify Utah’s complicated hunting and fishing rules” makes the subhead about your work rather than about Utah’s rules.
On the guidebook page, you have a graphic with 8 covers. They’re nice, but they all sort of run together. I’d like to see them larger, with more space between them, and maybe show an inside spread.
Same goes for the Daz 3D page. The work is nice, but it’s all blending together – at least to my eye.
On the logos page, I’d like to see arrows for navigation. Or add white dots along with the red dot so it’s clear to the viewer right off the bat that there are multiple logos and that they can click through them.
I’d say the work is presented the best on the booklets page. Three photos. One, two, three. Easy for someone to take in as they scroll through. Nice looking photos. I’d shoot to have all of the work samples pages resemble this one.
I suppose I’d say it seems like you tried to make the website the star of the show when the star should be your work. Let the work speak for itself and stand on its own.
That’s it. Hope there’s something there that will help you. Of course, feel free to ignore it all. 

 I just designed the covers.
I just designed the covers. Anyway, here’s what I’m thinking for a revision — at least for an inside page.
Anyway, here’s what I’m thinking for a revision — at least for an inside page.