Now that I have a little time, I’ll do more than refer the original poster to other posts on the same subjects, so…
1. Paragraphs: You’ve formatted your text like it’s for a website. Magazines, like most printed materials, use paragraph indents rather than leaving a blank space between the paragraphs. Spaces between the paragraphs result in a chopped up, uneven appearance to the text.
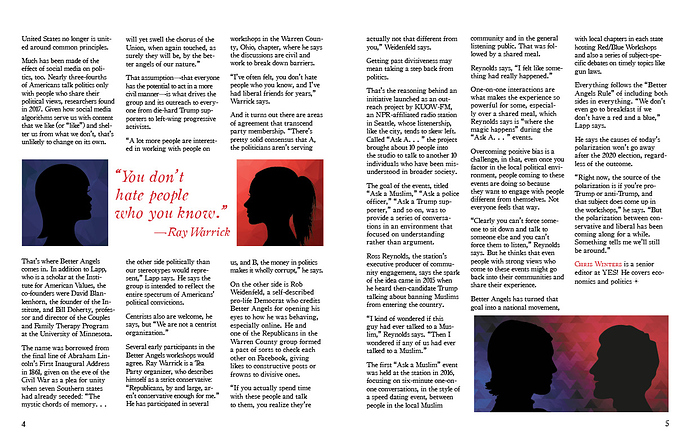
2. Inattention to detail: There is no room for sloppiness in a magazine (or any other kind) of layout. Your headline isn’t centered accurately inside the box in which it resides. The bottom left photo isn’t aligned with the text on the left side and is too close to the text above it. Your pull-out quote on page is badly organized and misaligned. Your pull-out quote on page two contains punctuation errors (face-to-face needs hyphens since its a compound modifier). The body copy has three blank lines at the end of the story. You need to fix these problems.
3. Entry point: It’s not entirely obvious where your story starts. Yes, you’ve used red small caps, but it’s anemic. A more typical, useful and better way to begin a story is with a large initial cap, a subheading, an authors byline, etc. Have you ever noticed that well-designed stores and buildings always have obvious front entry doors. This isn’t an accident — it’s a subliminal guide to people telling them how to get into the building. The same is true for magazine articles.
4. Bylines: I mentioned this in the previous paragraph, but it deserves another mention. Magazine articles typically have authors. A feature article, like yours, almost always has an author. The authors typically need their bylines on the page before the story starts. You’ve placed a little about-the-author blurb at the end of the story, which is a common thing to do, but this does not eliminate the need for a byline before the story starts.
5. Credits lines: Illustrations and photos almost always need credit lines, but you’ve left them out.
6. Page numbers: Yes, you have them, but you’ve treated them like an afterthought to just plug into the page rather than taking advantage of them as a design element. There are lots of little graphic elements that are common to magazine layouts that can be used as design elements — you’ve mostly ignored them (other than the pull-out quotes). Running heads, page numbers, rules & lines, drop caps, credit lines, inline section headings, cutlines (captions), etc., can be used as needed to provide visual interest to the layout and pull people into the story through various means.
7. Pull-out quotes: Good job on including them, but did you actually pull them out of the story? The quote on page 2 doesn’t even have quote marks or an attribution. Maybe it’s not a pull-out quote at all. Maybe it’s just a chunk of text to fill up space or an introductory subheading. If so, why have you formatted it like your pull-out quote? There’s no room for ambiguity in this kind of thing; subheads and pullout quotes are different animals and the distinction between the two is important.
8. Dullness: You’ve treated the layout as little more than an exercise to make the text fit alongside some illustrations. In other words, you’ve fulfilled the bare minimum of what’s in a typical magazine layout. Consequently, this story looks like it would be tedious to read, which is a major turn-off to readers. Integrating some of the devices listed previously would help enliven the page and help draw readers into a visually engaging layout.
All that said, you’re new at this and these are typical problems newbies run into. I ran into the exact same sorts of problems when I was starting out. You’ve done a good job on the concept you came up with regarding the faces. It’s a good concept to build a layout around, but you failed to build out that layout to much of anything other than a bare-bones layout.
Just a recommendation: head to your local bookstore and spend and hour or so carefully looking through the magazines to carefully analyze all the details and try to figure out why the designer did what she or he did and why it works or doesn’t work. Notice the differences in design across the different genres of magazines — some are clean, sparse and elegant, while others are cluttered, busy and chaotic. Almost none of these things are accidental.