This time around, you’ve done a better job explaining to possible buyers what this bag is and what it does, but it still misses the mark.
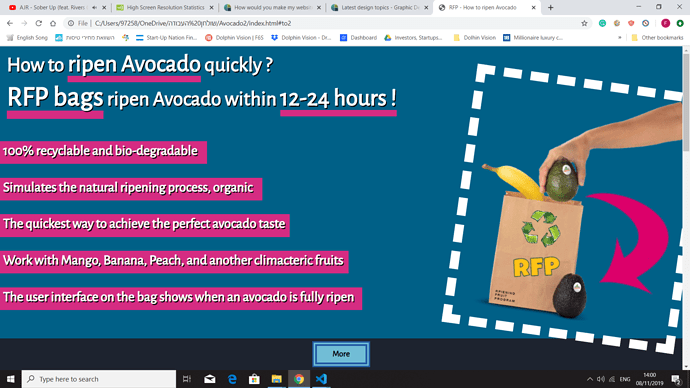
The headline, for example, focuses on avocados, but it’s not until well into the bullet points that it mentions other fruits. If it helps ripen a whole range of fruit, you need to say that up front or most viewers will just see the avocado headline and think that’s all it’s for.
What does RFP stand for? It’s a main design element on the bag, and it seems to be some sort of unexplained initials. In business, RFP is widely understood to mean a Request For a Proposal — it other words an announcement of a bidding process.
Don’t describe the visual instructions on the bag as a user interface — it’s confusing and is a geeky term usually reserved for electronic interfaces. I think you also need to tell people how this bag differs from just a plain, old brown paper bag
I think the second page will mostly lose all the potential customers who clicked through from the first page. Honestly, I can’t imagine very many individuals wanting to fill out a form that enables you to contact them about a paper bag.
Or are you aiming this at wholesalers and distributors who might buy bulk quantities of these bags. If that’s the case, you really need to clearly direct the message to them. You’re not intending to sell a few paper bags at a time, are you?
For that matter, the whole notion of someone filling out a form to be contacted will be somewhat off-putting to potential buyers. When people want to purchase something online, they usually want to keep it simple, find the information themselves and handle the transaction online without hassle. Hardly anyone wants an open-ended, back-and-forth conversation with the seller about an online purchase — especially about paper bags that ripens fruit.
You don’t mention how much these bags cost? People will assume they’re expensive (otherwise, the price would be listed) and not bother with it. You need to plainly state what you’re selling, why people need it, how much it costs, then enable buyers to quickly purchase it without the need for you getting back with them and haggling over details. You want to sell bags with a minimum of fuss, not carry on endless conversations about buying bags.