Hello everyone,
Lately I had been working hard on my website and logos. Also one of these logos will also be use on business card design (which I will do next after this), FB Page, Twitter and so on. Therefore, I’d like everyone’s opinions and help me choose the final logo!
From the pass, I used to be “Lair360 Design” and I’ve come to my senses that I need to change my identity and improve. After brainstorming for a few weeks and parked my domain, I’ve settled my choices to this: ‘Stack 3 Design’. Also, some of friends on Discord said that ‘Stack 3 Design’ sounds better and it stands out better than my previous name: Lair360 Design (where I do agreed with them that it doesn’t mean anything or convey what I do!).
Regarding logo design, I understand that I will get slated and pinned to the ground with harsh criticism. But I will do my best to take everything on board to improve and do my best. At the end, if everyone isn’t happy with the logo, I will just scrap everything and go back to the drawing board. Its simple as that. Sometime, you have to start over…
As someone who wrote a book – told me: “If you can’t write down a clear path. Delete it and start again until you get it right.”
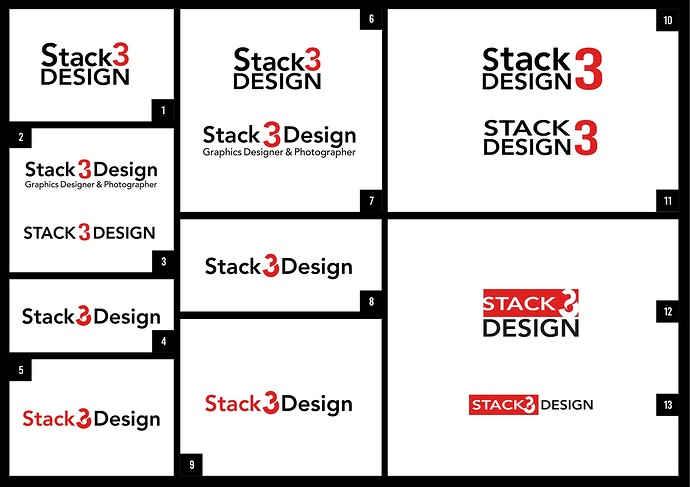
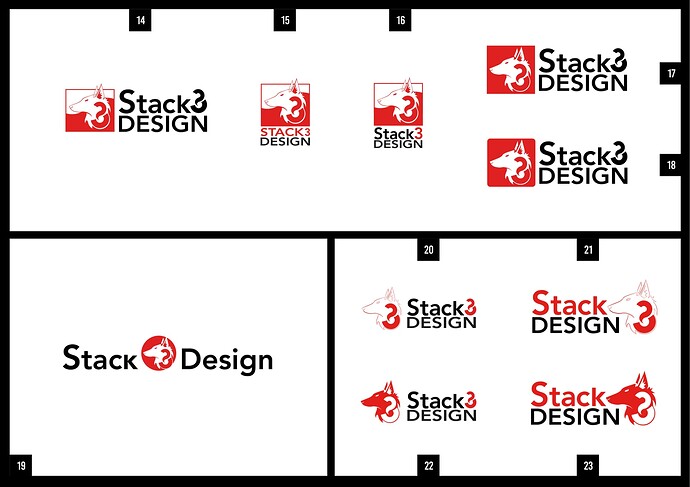
Working on my logo, I experimented many forms, styles and compositions, especially on ‘number 3’ by drawing shapes to complex forms and simplifying them multiple times (think of it like repetition). At some point I also use my XP-PEN screen-tablet to draw digitally and see what I could come up with. As I experiment and expand, I thought about a graphic logo-mark of a lion / wolf. So I decided to draw a few design without reference. Just from my head… to be honest, some of the drawing came out as ‘too complex’. So I simplified it until its easy enough to look at or good enough. Just that!
As much as I like to keep my design as ‘minimalism’. From my heart, I would also like to incorporate some form of “logo-mark” (where I can place in corners on all my projects) and use “combination mark” for my website and other platforms like Twitter and Facebook.
Again, I understand that I can only choose one form. But I’d like to strike a handshake with both: logo-mark and combination mark, if possible? If you say no, that is fine. I will see what can be done.
Regarding wolf and lion graphic, these two animals tells a story about me and my passed life.
From my pass at College / University life, I used to multitask a lot and pushed myself where my lectures had to tell me “take a break!”. This shows that I am a hard-worker that never stop. Also, I’ve been working as a ‘lone wolf’ for many years (as a freelance designer). This is because, where I live, its all about oil and gas, restaurants and shopping malls. Even worse, I have to work on other jobs “from the lowest of the low” and trying to keep my passion and my love for design together. At some point, I like to work full – time as a graphic designer and photographer. But… it’s complicated and many companies asked for too much or gave me the silent treatment (for many years now). Also, family and close friends often said to me that I have the strength of a lion - so does my ability to be creative. Playing with Lego, drawing and reading a lot at a young age also sparks my interests in design.
Finally, its been a few weeks already. This is where I go back, rewind to create a website + a brand new logo just to keep everything together. But ultimately, have fun being creative and enjoy art whether it’s digital or traditional.
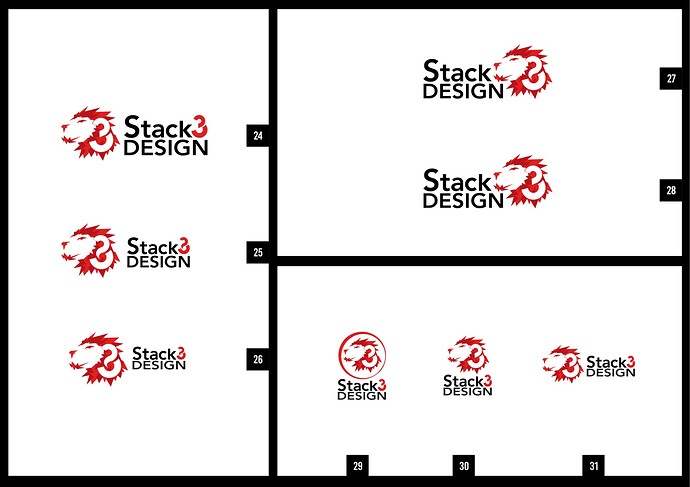
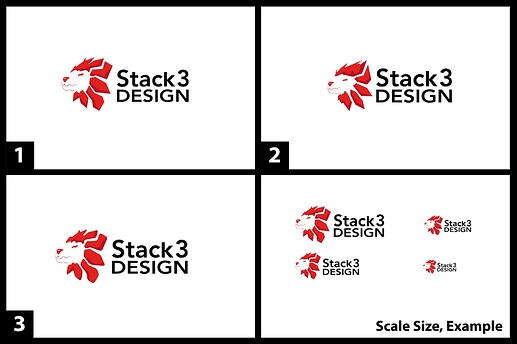
Please help me decide which logos is the best, needs adjustment or could be improve? Each logos has a number and its easy for me to keep track.
P.S. So far a lot of my friends on discord said that No.25 and 26 is a good choice. Some also love No.22. Also No.24, 25 and 26, a darker red are needed to tell the difference between the lighter red. However, I need more input. That is why I was recommended here…
Thank you very for your time!
Dino Nguyen.