Dear All,
I am very happy to join your community.
I’ve been working on a new brand for my consulting company.
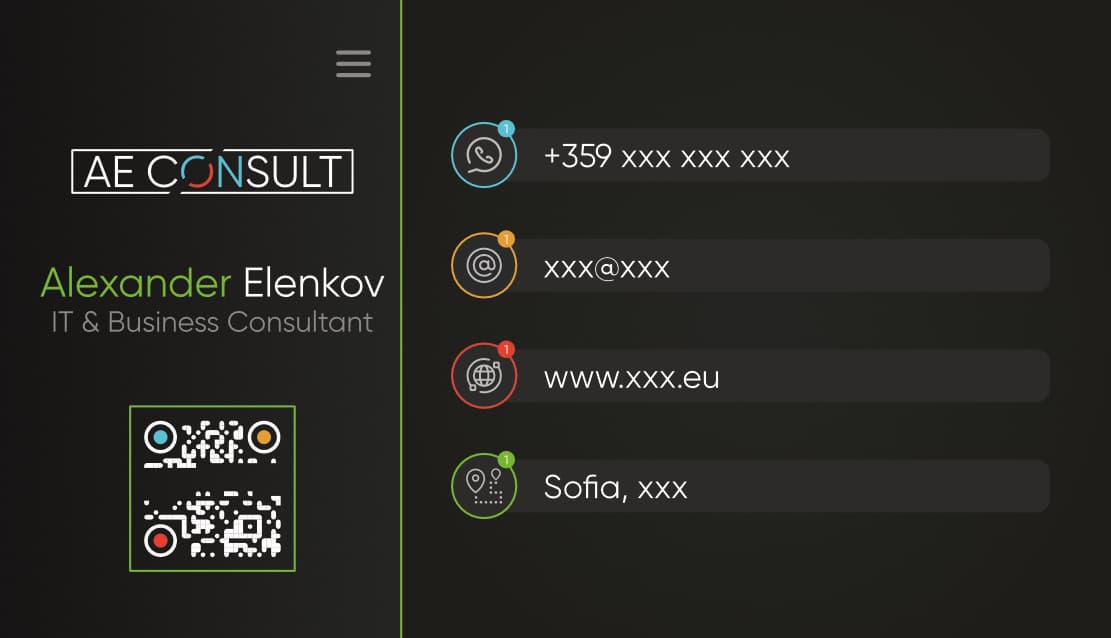
Please review my logo. and business cards.
Here Is the required information:
Concept :
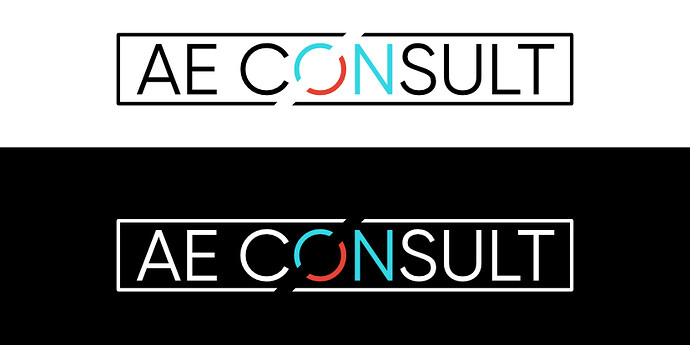
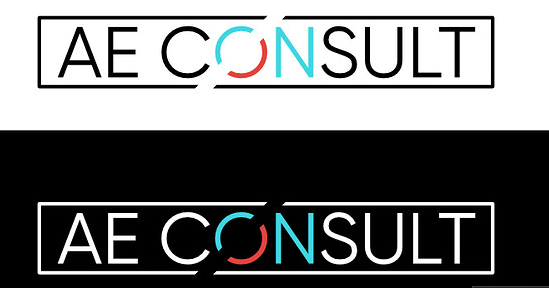
I attach two views of logo(one on black background and one on white)
In addition I attach concept for business card. The details are hidden in order to avoid advertising.
Important information:
- The accent colour is set to: Vermilion (#E34234). The second colour(the blue one) is complimentary: #34D5E3.
- The Name AE Consult is composed by my initials. I am using my name, because I have a name in my industry.
Purpose or Goal
The purpose of the work is to build trust in my new customers, that are not yet aware of my work.
In addition, I would like to have a starting point so I can achieve a unified branding for all documents(Business Proposals, Invoices, Protocols, Website e.t.c)
Format
Both documents are in CMYK colour space - intended for print and web. For sure the ones that will be used for web site, signatures e.t.c will be converted to sRGB.
Audience
The audience is small to medium business owners in all industries.
The service that I provide is a IT consulting operations. In short I create innovative strategic roadmaps for business, allowing them to grow in the digital transformation. In most of the cases, my potential customers have no idea of those technologies(O365, Cloud, Network, Security…) and my focus is to lead them in the business development of the company(Ensuring that they earn from their IT while having optimisations of all their processes and workflows).
Your Experience Level
It’s hard to rate my experience level. I’ve been creating designs, professionally(paid work) for the past 8 years - but it was always side work, and mostly for friends or personal work.
Nature of Job:
This is a job for my own new consulting company.
I would really appreciate your feedback on this!
Thanks in advance.
Most Sincerely,