
Clearer, more relevant thinking, than trying to emote your own feelings towards it. I assume ‘pinnacle’ is where you were going? Possibly a little simplistic and generic now.
However, the first thing I saw was, off-kilter HSBC. Font is much better, though the kerning could do with some tiny tweaking. Not a huge amount, just fiddling.
Overall, there is something that doesn’t quite work with the horizontal asymmetry. It is fine on the left, but with the block and negative space on the right half, it creates some tensions.
It is much better that the first incarnation. I like the way the pyramid shape is emulated in reverse with the deep cap M. Maybe you could explore that further?
However, those are my thoughts only on the aesthetics. As to its effectiveness and the job it has to do, I can’t get ‘bank’ out of my head because of the similarities, as I mentioned, with HSBC. Perhaps a colour change would be enough. That red doesn’t necessarily feel right for a new, approachable programming language. I think the colour itself is lovely, but, perhaps not for this. It feels a bit conservative (as much as red can), leaning towards being a little claret, velvet and gentleman’s club feel. It is not quite a bright, primary, exciting red. It falls between the two stools. As I say, it’s a really nice red and works well with the black and white, but for this application…?
Maybe try an orange? This would help alleviate the bank connotation too. That may just be me. Other people here my not see it so strongly, but if I do, you can be sure others will once it is out in the wild.
Also, I think you may need to speak more about what it does. If it is a language – from what I have understood – that is less complex and has a more ‘building block’ approach to its construction, then this could be something to explore which goes in the direction you seem to be headed now. Just a thought.
I think you are going the right way, but you still need to dig a bit deeper.
Getting there. Good luck.
Changelog:
- Added horizontal balance to the logo
- Added slight font kerning
- Changed the red to neon blue to represent futurism
- Added a slogan
@Unlimiter, I’ve combined your three topics on the same subject into one single topic. The forum rules prohibit creating duplicate topics.
I like your more recent attempts at the logo much better than the first. They preserve what worked in your first examples (clean, simple, solid, straightforward) and improved what wasn’t working.
The typography is much better. I’m still a little confused about the relationship between the logo (a pyramid) and the word prime. However, I suppose there’s a connection if the pyramid also suggests pinnacle or apex. I like how the pyramid repeats the shape of the M in prime.
Colors are often subjective, so take my feelings on cyan with a grain of salt. Blue is nice, but cyan is a weak, impotent blue that’s passive and calming. It’s a nice color for a hospital, but for a programming language where you previously expressed the desire to use a passionate red, the color is a pretty big shift away from that.
I’m unsure about the “Type the future” tagline, though. Wouldn’t “Code the future” or something along those lines be a little more apropos?
Despite any remaining reservations I might have, they’re mostly limited to my personal subjective opinions at this point. What you’ve done is really pretty good. I like it.
Thanks, all. Where can I read the site rules?
I did a mistake by choosing red as the logo’s color. It reflected my feelings, where it should’ve reflected the user’s: trust and comfort.
As for “Code the future”, it did come to my head, but I thought it was a little too generic. Plus, the word “type” has to do with the text cursor of the previous design, where a pyramid appears to be typed, and it stuck in my head.
BTW, the cyan is supposed to look brighter:
That blue band is hard on the eyes.
Nor is it reproducible in CMYK.

That would also go for the blue in the logo so
Yeah. I shouldn’t make the cyan dominant.
What do you mean it’s not reproducible in CMYK?
Rgb and cmyk are different gamuts
Not all colours on screen in rgb can be produced by cmyk.
As @Smurf2 said, the extra-bright blue you’ve used lies outside the CMYK gamut. With digital printing that sometimes has an additional brighter cyan ink, you could get closer, but not with standard CMYK offset.
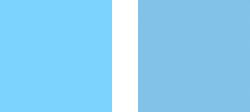
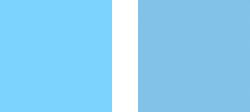
The bright blue on the left (below) is your extra-bright blue in RGB. The one on the right is what the color looked like when I converted it to CMYK in Photoshop.

The color shift isn’t huge, and perhaps a logo for a programming language will almost always be seen on a computer display, where RGB colors aren’t problematic. However, you’ll encounter this color shift whenever it’s printed using CMYK inks.
The color on the left is not my cyan color. It’s hex code is #7cd3fd, while mine is #00d4ff.
Hex code are rgb. The letters and numbers are reference to RGB numerals.
There’s 3 sets of 2
Which are used in html for websites.
It basically references r g b values
Like R224 G105 B16 which would be E0 69 10
I grabbed a screen capture and saved it as jpg instead of the png that you used, so yes, the hex values would have changed a little, but not enough to be relevant to the point that I was making. The blue you used can’t be reproduced in standard CMYK.
Below is your exact RGB hex color and its Photoshop conversion to CMYK.

Wow, it looks dull in comparison, but I think I’d still rather keep the expressiveness of the RGB color, since all colors in the CMYK space are always potentially duller than RGB’s anyway.
Well if you’re going to print ask the printer’s to try and match it as close as possible.
You’ll need to work with them to get a close equivalent.
If not, then it’s fine as is.
If you’re engaged in logo design, don’t make the mistake of considering hexadecimal a color model. It’s only a system of notation (code) for RGB colors rendered to screen. Logo colors’ most important reproduction applications will be print. Your color specifications should be based in printable colors; typically whatever ink-color matching system is prevalent in your part of the world.